Eine gute Navigation in einem WordPress-Blog ist – neben den eigentlichen Blogbeiträgen – das wichtigste Element. Der Workshop zeigt Schritt für Schritt, wie Du Navigations-Menüs in WordPress erstellst und in Dein Blog integrierst.
Menüs helfen Deinen Lesern, sich auf Deinem Blog zu Recht zu finden. Mit einer guten Navigations-Struktur erreichst Du, dass auch zufällige Besucher mehr als nur einen Beitrag lesen und Stammleser beispielsweise ältere Beiträge leichter wiederfinden. Ein einfach nutzbares, klar strukturiertes Navigationsmenü ist deshalb für jedes Blog essenziell.
WordPress verstehen: So funktionieren Menüs
Um zu verstehen, wie Du Navigationsmenüs in WordPress erstellst, ist zunächst ein wenig Grundverständnis für die Funktionsweise von WordPress wichtig. Sobald Du das Grundprinzip der Menüs verstanden hast, ist alles ganz einfach.
WordPress behandelt drei Dinge komplett separat:
- den Text-Inhalt der Menüs (die einzelnen Menüpunkte und ihre Reihenfolge)
- das optische Design der Menüs (Schriftgröße, Farbe und so weiter)
- die Position, an der ein Navigationsmenü im Blog dargestellt wird
Alle drei Aspekte konfigurierst Du unabhängig voneinander. Wenn alle drei Aspekte erledigt sind, werden Deine Leser die Menüs fehlerfrei zu sehen bekommen.
Der Vorteil dieser Trennung ist, dass Du viel flexibler bist. Du musst Dich in den meisten Fällen weder um die Position der Menüs, noch um das Design im Detail kümmern musst. Diese beiden Aspekte deckt bereits Dein Theme ab.
Schritt 1: Menü-Inhalt erstellen
Grundsätzlich kannst Du in WordPress beliebig viele verschiedene Navigations-Menüs erstellen, die Du anschließend in Deinem Blog positionierst. Zusätzliche Menüs neben der Hauptnavigation können beispielsweise für die Fußzeile nützlich sein oder für die weitere Gliederung eines umfangreicheren Unterbereichs Deines Blogs. Im ersten Schritt erstellen wir aber erst einmal ein einzelnes Menü, damit wir anschließend etwas haben, das wir positionieren können.
Zum Erstellen eines neuen Menüs klickst Du unter Design – Menüs auf den Link erstelle ein neues Menü. Ist bereits ein Menü vorhanden, das Dein Theme vorinstalliert hat, kannst Du Dir diesen Schritt sparen und das bereits vorhandene Menü bearbeiten.
![Neues Navigations-Menü erstellen]()
Neues Navigations-Menü erstellen
Gib‘ dem neuen Menü einen aussagekräftigen Namen, damit Du später bei mehreren Menüs weißt, welches Du jeweils auswählen willst. Dann klickst Du auf Menü erstellen.
WordPress bietet Dir verschiedene Möglichkeiten, dem neue Menüpunkte hinzuzufügen. Das sind beispielsweise einzelne Seiten oder Beiträge, aber auch Links zu Kategorien. Aber auch Links, die Du komplett frei definieren kannst, kannst Du einfügen.
![Wordpress bietet verschiedene Elemente zum Einfügen in Dein Menü an.]()
WordPress bietet verschiedene Elemente zum Einfügen in Dein Menü an.
Willst Du beispielsweise einen schon vorhandenen WordPress-Beitrag ins Menü aufnehmen, klickst Du auf Beiträge, setzt in der Liste der Beiträge ein Häkchen vor den gewünschten Beitrag und klickst auf Zum Menü hinzufügen. Das wiederholst Du nun für alle Menü-Elemente, die aufgenommen werden sollen. Genauso funktioniert das natürlich auch mit Seiten oder Kategorien.
Unter Menü-Einstellungen kannst Du auch das Häkchen bei Seiten automatisch hinzufügen setzen, dann ergänzt WordPress Dein Menü ganz automatisch, wenn Du eine neue Seite (nicht: Beitrag) in WordPress anlegst.
![Die bereits eingefügten Menüpunkte siehst Du rechts unter „Menüstrukur“.]()
Die bereits eingefügten Menüpunkte siehst Du rechts unter „Menüstrukur“.
Eine Besonderheit ist die Option Links. Statt aus vorhandenen Beiträgen auszuwählen, kannst Du hier beliebige Links als Menü-Punkt definieren, beispielsweise auch Links außerhalb Deines eigenen Blogs. Trage unter Links die URL des Links ein (zum Beispiel: https://www.strato.de/hosting/) und als Linktext den Text, der im Menü angezeigt werden soll (im Beispiel: „Strato Hosting“). Anschließend klickst Du wie gehabt auf Zum Menü hinzufügen.
Achtung: Zum Abschluss musst Du auf jeden Fall auf Menü speichern klicken. Denn sonst werden Deine Änderungen nicht übernommen. Je nachdem, wie umfangreich Dein Menü geworden ist, kann das Speichern des Menüs einige Zeit dauern – also nicht nervös werden, das ist normal.
Sortieren der Menü-Einträge
Willst Du den Menüpunkten eine andere Reihenfolge oder Hierarchie geben, geht das ganz einfach per Drag-and-Drop. Klicke mit der Maus auf den zu verschiebenden Eintrag und halte die Maustaste fest. Ziehe den Eintrag an seine neue Stelle und lasse dort die Maustaste wieder los. Um Veränderungen dauerhaft zu machen, musst Du auch hier auf Menü speichern klicken.
![Per Drag-and-drop kannst Du die Menüpunkte in eine andere Reihenfolge bringen, aber auch einzelne Punkte anderen hierarchisch unterordnen.]()
Per Drag-and-drop kannst Du die Menüpunkte in eine andere Reihenfolge bringen, aber auch einzelne Punkte anderen hierarchisch unterordnen.
Auf die gleiche Weise kannst Du die Hierarchie im Menü verändern, also manche Seiten anderen unterordnen. Selbige werden dann in einem Untermenü dargestellt. Du wirst feststellen, dass ein Menüpunkt automatisch zu einem Unterpunkt eines anderen Punktes wird, wenn Du ihn beim Drag-and-Drop etwas nach rechts bewegst und dort dann loslässt.
Probiere aus, ob das Menü-Design Deines Themes solche Untermenüs vorsieht und darstellen kann. Ansonsten wirst Du die Unterpunkte des Menüs im Blog nicht sehen. Dazu später noch mehr.
Experten-Funktionen
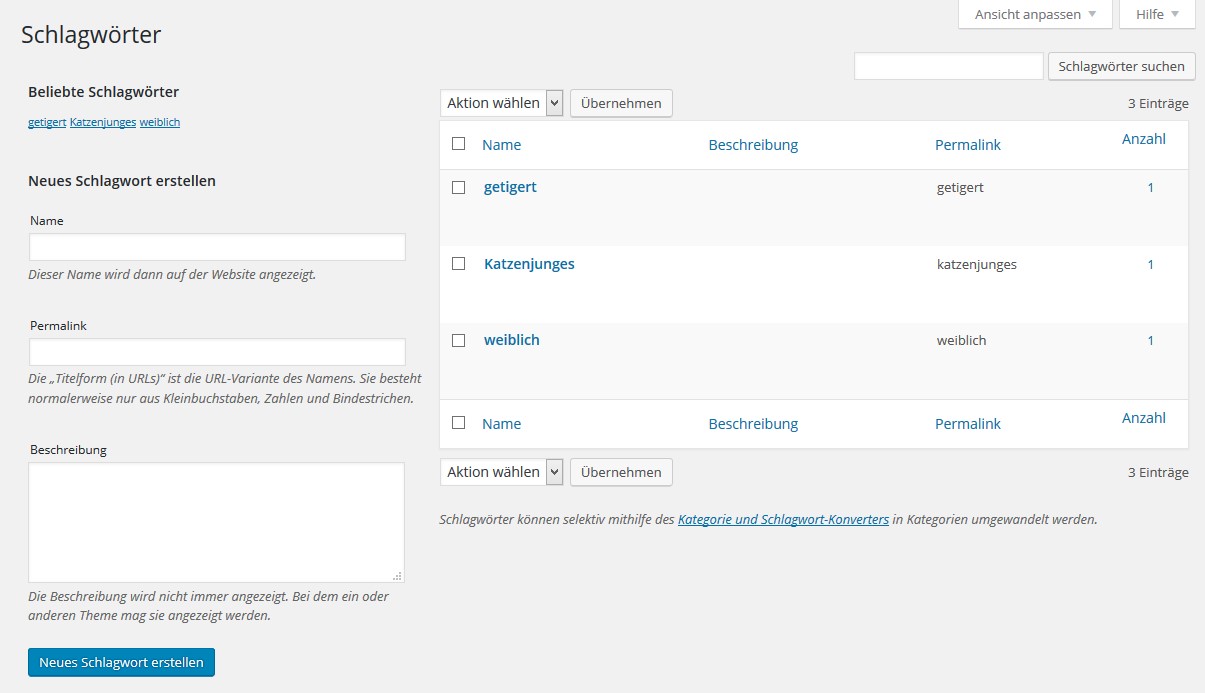
WordPress versucht, die Verwaltung der Menüs so einfach wie möglich zu halten. Wer mehr Funktionen nutzen möchte, kann zusätzliche Optionen aktivieren. Dazu klickst Du rechts oben auf Ansicht anpassen. Setzt Du hier Häkchen vor den zusätzlichen Optionen, erscheinen diese jeweils bei den einzelnen Menüeinträgen.
![Über „Ansicht anpassen“ stehen zusätzliche Optionen zu Verfügung.]()
Über „Ansicht anpassen“ stehen zusätzliche Optionen zu Verfügung.
Auf diese Weise kannst Du bei einzelnen Menüpunkten beispielsweise Links in einem neuen Fenster öffnen lassen, das HTML-Attribut title definieren und Ähnliches.
![BU: Die erweiterten Optionen für Menüpunkte stehen sofort zur Verfügung, wenn sie über „Ansicht anpassen“ aktiviert werden.]()
BU: Die erweiterten Optionen für Menüpunkte stehen sofort zur Verfügung, wenn sie über „Ansicht anpassen“ aktiviert werden.
Schritt 2: Menüs im Blog positionieren
Nachdem Du das neue Menü mit Inhalten bestückt hast, kannst Du im nächsten Schritt das Menü auf Deinem Blog sichtbar machen. Dafür kommen grundsätzlich zwei Möglichkeiten in Frage:
- an einer Position, die das Theme vorgibt (alle Themes definieren mindestens einen solchen Menü-Bereich)
- mit Hilfe des Standard-Widgets Individuelles Menü an einer beliebigen Stelle im Rahmen der Widget-Bereiche Deines Themes, also zum Beispiel in einer Randspalte oder Fußzeile
Der Screenshot zeigt ein Beispiel-Blog, in dem zwei Menüs vorkommen:
![Mögliche Positionierungen für Navigation-Menüs.]()
Mögliche Positionierungen für Navigation-Menüs.
- Die Position der horizontalen Navigation oben ist in diesem Fall als Option im verwendeten Theme vorgesehen.
- Das Menü in der rechten Randspalte ist dagegen über das bereits angesprochene Menü-Widget dort platziert.
Positionen der Menüs verwalten
Wie bekommst Du nun das eben erstellte Menü an die richtige Position? Am übersichtlichsten funktioniert das über den Reiter Positionen verwalten unter Design – Menüs. Dort sind die vom Theme vordefinierten Menü-Positionen aufgelistet, in unserem Beispiel Primary Menu und Footer Menu. Aus der Dropdown-Liste daneben wählst Du einfach das eben erstellte Menü aus und klickst auf Änderungen übernehmen.
![Hier ordnest Du Dein Menü einer vom Theme vorgegebenen Position zu .]()
Hier ordnest Du Dein Menü einer vom Theme vorgegebenen Position zu.
Wenn Du nicht die Menü-Positionen verwenden willst, die das Theme vorgibt, lässt Du die Einstellung für die ungenutzten Menüpositionen einfach auf der Standardeinstellung Wähle ein Menü. Dann wird an dieser Position nichts angezeigt.
Da Du alle hier gemachten Änderungen durch neue Einstellungen wieder rückgängig machen kannst, experimentierst Du einfach ein wenig herum, um die optimale Lösung für Dein Blog zu finden.
Menü per Widget einbinden
Du kannst jedes Menü auch in einem der vom Theme definierten Widget-Bereiche anzeigen lassen. Dafür gibt es in WordPress das Standard-Widget „Individuelles Menü“ im Bereich Design – Widgets. Ziehe das Menü-Widget einfach per Drag-and-Drop in den gewünschten Widget-Bereich Deines Themes (im Beispiel: Sidebar Primary).
Gebe dem Sidebar-Widget einen Titel oder lasse dieses Feld leer, wenn das Menü keinen Titel haben soll. Darunter wählst Du das Menü aus, das angezeigt werden soll. Speichern, fertig.
![Das Widget „Individuelles Menü“ zeigt Menüs in Widget-Bereichen an.]()
Das Widget „Individuelles Menü“ zeigt Menüs in Widget-Bereichen an.
Grundlagen zur Integration von Elementen in Widget-Bereichen findest Du übrigens im Beitrag Widgets: individueller Inhalt für die Randspalten.
Schritt 3: Menü optisch gestalten
Wie bereits angesprochen, verwaltet WordPress die optische Gestaltung der Menüs unabhängig von Position und Inhalt. Jedes Theme beinhaltet bereits die entsprechenden Formatierungen für die vorgesehenen Menüs, sodass Du hier eigentlich nichts tun musst.
Möchtest Du dennoch das Aussehen der Menüs verändern, solltest Du zunächst einen Blick in die Einstellungsoptionen Deines Themes werfen. Dort gibt es manchmal die Möglichkeit, beispielsweise Farben zu verändern oder auch die Hierarchie-Tiefe von Menüs anzugeben. Die entsprechenden Optionen findest Du entweder unter Design – Anpassen oder in speziellen Options-Menüs Deines Themes. Diese Options-Menüs findest Du meist ebenfalls als Unterpunkt von Design zu. Das ist aber je nach verwendetem Theme recht unterschiedlich. Vor allem kostenlose Themes bieten hier allerdings meist wenig bis keine Anpassungsmöglichkeiten.
![Das Theme Dazzling (https://de.wordpress.org/themes/dazzling/) bietet einige Anpassungsmöglichkeiten für die Farbgestaltung des Menüs.]()
Das Theme Dazzling bietet einige Anpassungsmöglichkeiten für die Farbgestaltung des Menüs.
Komplexe Menüs per Plugin
Eine andere Möglichkeit, Navigationsmenüs aufzupeppen, ohne selbst zu programmieren, sind entsprechende Plugins. Wer Menüs mit zwei oder drei Unterebenen braucht, wird mit einem guten Menü-Plugin oft bessere Ergebnisse erzielen als mit den WordPress-Bordmitteln, zumindest wenn das eingesetzte Theme keine umfangreichere Unterstützung für solche Menüs anbietet.
Allerdings sollte der Einsatz eines Plugins gerade für einen so essenziellen Bereich wie die Navigation des Blogs wohl durchdacht sein. Funktioniert das Plugin eines Tages nicht mehr, weil beispielsweise der Entwickler keine Updates mehr bereitstellt, entsteht schnell ein großes Problem für Deinen Blog. Wirklich gute Menü-Plugins sind außerdem meist nicht kostenlos.
Als WordPress-Einsteiger solltest Du daher eher mit dem arbeiten, was WordPress selbst sowie Dein Theme bereitstellen. Ein sehr gutes, aber auch recht komplexes Plugin ist beispielsweise UberMenu für 19 Dollar.
![Komplexe Navigationsmenüs sind nur mit Plugins wie zum Beispiel UberMenu machbar.]()
Komplexe Navigationsmenüs sind nur mit Plugins wie zum Beispiel UberMenu machbar.
Theme mit guter Menü-Unterstützung auswählen
Wenn absehbar ist, dass Deine Navigationsmenüs etwas komplexer und umfangreicher werden, solltest Du gleich von Anfang an ein dafür geeignetes Theme wählen. Längst nicht alle Themes legen nämlich gesteigerten Wert auf gut funktionierende Navigationsmenüs, sodass Du hier schnell in einer Sackgasse landest.
Achte schon bei der Theme-Auswahl darauf, dass die im Theme vorgesehen Menü-Positionen zu Deinen Vorstellungen passen. Unterziehe die optische Gestaltung der Menüs einer kritischen Prüfung. Und wähle ein Theme, das Menüs mit mindestens zwei Hierarchie-Ebenen unterstützt, sodass Du die Menüs mit Untermenüs strukturieren kannst.