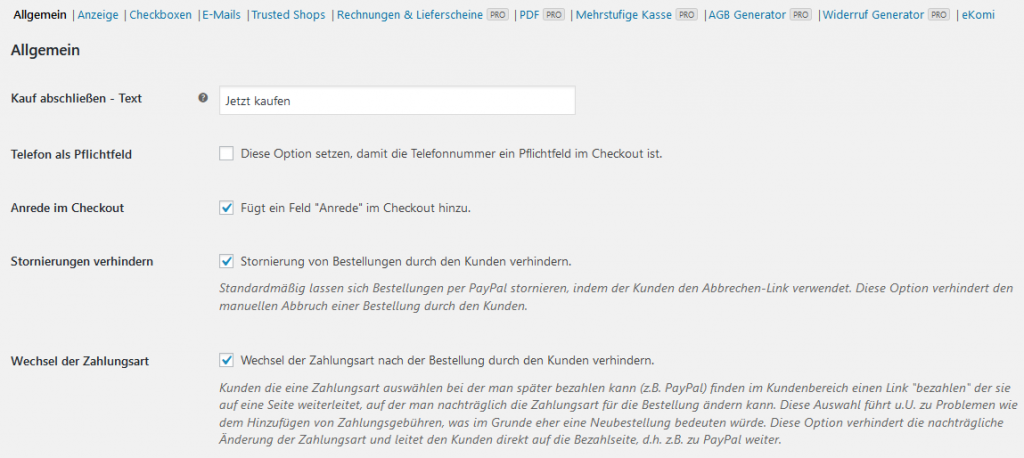
Mehr Besucher, mehr Verkäufe, stärkere Kundenbindung: Cross Selling lässt Deinen Online-Shop wachsen. Hier sind vier Tipps für optimale Ergebnisse.
Der Alltag eines Online-Shoppers: Das rote T-Shirt liegt im Warenkorb. Die Bestellung wäre mit dem nächsten Klick abgeschlossen. Doch plötzlich erscheint am Bildschirmrand ein Bild von rot-weißen Schuhen, die hervorragend zum T-Shirt passen. Und zack liegt noch ein Produkt im Warenkorb. Ein Querverkauf hat stattgefunden, das sogenannte Cross Selling. Dabei bietet der Webshop dem Kunden Produkte an, die seinem Geschmack entsprechen. Produkte, nach denen der Kunde allerdings gar nicht gefragt hat.
Cross Selling ist ein alter Hut. „Mögen Sie Pommes zum Burger?“ hören Verbraucher seit Jahrzehnten. Auch im E-Commerce funktioniert die Verkaufsstrategie ewig. Etwa beim Onlinehändler Amazon. Cross Selling war laut Firmenchef Jeff Bezos schon 2006 für 35 Prozent des Umsatzes verantwortlich. Mittlerweile dürfte die Verkaufsstrategie noch bedeutender sein. Denn der Onlineriese investiert in intelligente Algorithmen, die Kundenvorlieben analysieren und Cross Selling automatisieren.
Das bedeutet für kleine Webshop-Betreiber: Cross Selling ist ein Evergreen, das sie nutzen sollten. Nicht nur, um den Umsatz zu erhöhen.
Cross Selling verbessert Dein Suchmaschinen-Ranking
Mit Querverkäufen verbessern Webshop-Betreiber auch das Suchmaschinenranking. Warum? Weil durch die Querverweise auf der Website interne Verlinkungen entstehen. Somit haben sogenannte Crawler von Google & Co. leichteres Spiel beim automatischen Durchsuchen und Sortieren von Webinhalten. Es gilt: Je stärker die interne Verlinkung, desto besser das Ranking. Und je besser das Ranking, desto mehr Besucher und Verkäufe. Ein weiterer Vorteil: Anders als bei Online-Werbeanzeigen fallen für Cross Selling keine Akquisekosten an– die Kunden sind schließlich bereits auf der Website.
4 Tipps: So bietest Du Cross-Selling-Produkte richtig an
Um von den Effekten des Querverkaufs zu profitieren, solltest Du folgende Tipps befolgen:
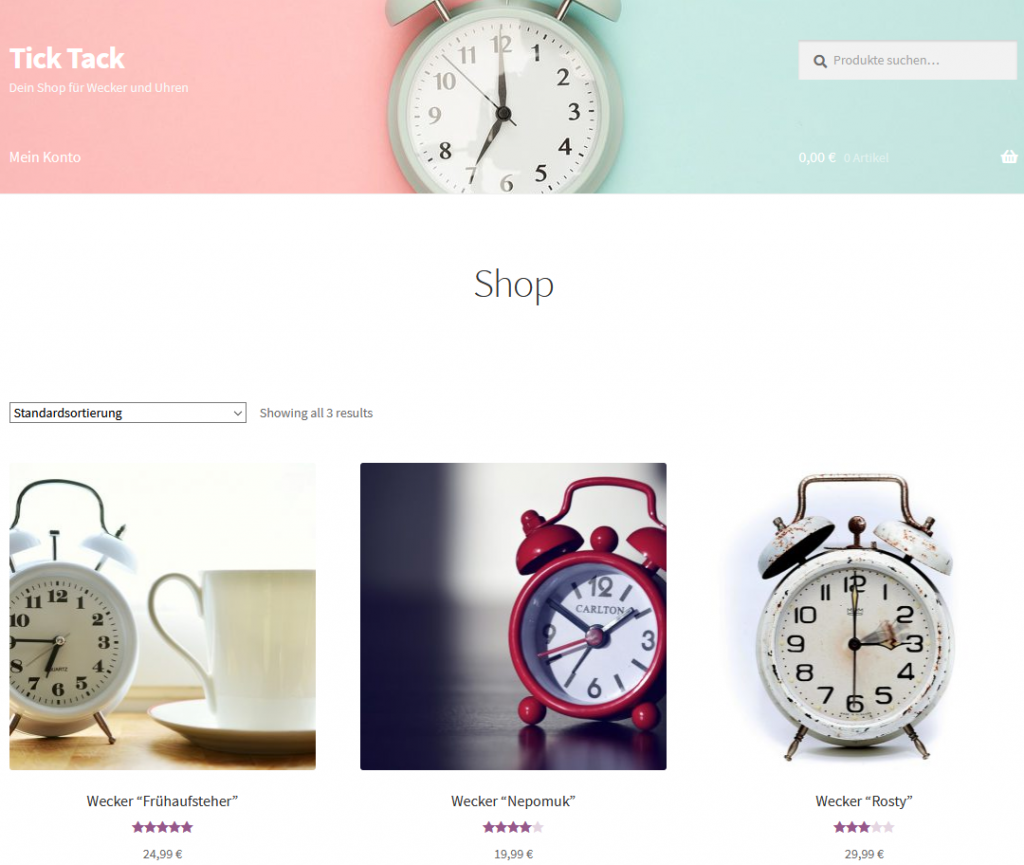
- Finde passende Cross-Selling-Produkte. Um geeignete Artikel zu finden, musst Du über den eigentlichen Artikel hinausdenken. Und dabei kannst Du Dich an drei Kategorien anlehnen: an Zubehör, Ergänzungsprodukte und Alternativangebote. Kauft der Kunde einen Wecker, sind beispielsweise Batterien als Zubehör naheliegend. Entscheidet sich der Kunde für schwarze Lederschuhe, ist Schuhcreme als Ergänzungsprodukt sinnvoll. Und liebäugelt der Webshop-Besucher mit einer Digitalkamera für 150 Euro, lässt er sich vielleicht von einem Alternativangebot überzeugen, mit dem Du eine höhere Marge erzielst: etwa vom nächst höheren Modell für 200 Euro.
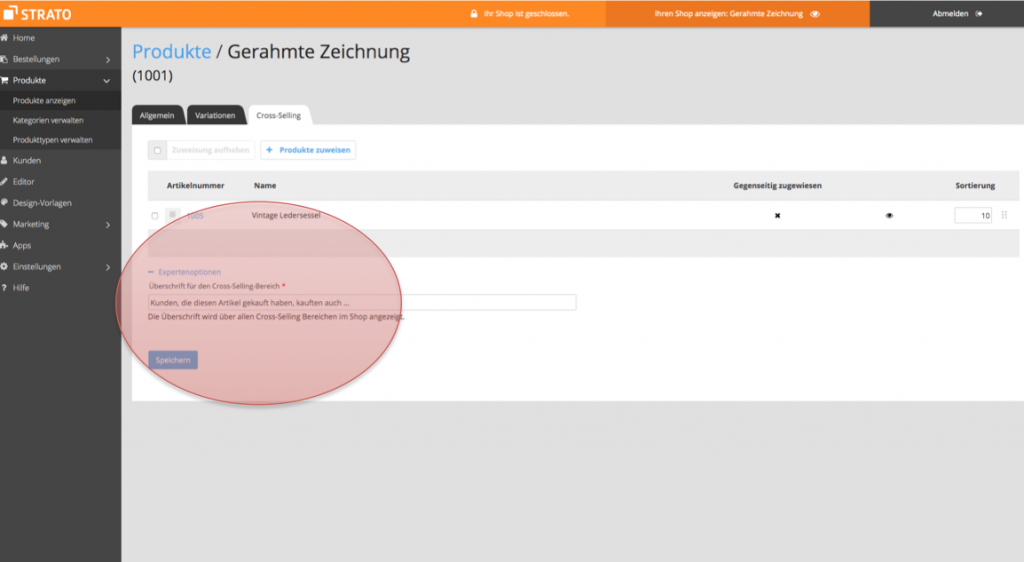
- Schreibe eine wirkungsvolle Cross-Selling-Überschrift. Menschen stehen Werbung skeptisch gegenüber. Wirkungsvoller sind Empfehlungen von anderen Verbrauchern mit gleichem Geschmack. Es ist daher empfehlenswert, die Überschrift für Cross-Selling-Produkte aus Perspektive anderer Kunden zu formulieren. Beliebt ist beispielsweise die Formulierung „Kunden, die diesen Artikel gekauft haben, kauften auch…“
- Wähle den richtigen Zeitpunkt. Nur 8,5 Prozent der Kunden mögen den Querverkauf während des Bezahlvorgangs, zeigt eine Studie der Hochschule für Angewandte Wissenschaften (HAW) aus Hamburg. Nur unwesentlich aufgeschlossener sind die Kunden, wenn sie den Warenkorb des Webshops bearbeiten. Hier stehen nur 16,3 Prozent Cross Selling positiv gegenüber. Doch wann ist der richtige Moment gekommen? Während sich die Kunden auf der Artikelseite befinden. 71,8 Prozent mögen den Querverkauf zu diesem Zeitpunkt. Im STRATO Webshop findet Cross Selling deshalb standardmäßig auf der Produktseite statt.
- Dränge Cross Selling nicht in den Vordergrund. Zwar stehen Webshop-Besucher Querverkäufen auf der Artikelseite grundsätzlich positiv gegenüber. Sie wollen aber während ihres Shoppings nicht irritiert werden. Das bedeutet für Dich: Das Produkt, das der Kunde ursprünglich gesucht hat, sollte im Vordergrund stehen. Die Zusatzangebote dürfen im Webshop sichtbar, aber nicht zu prominent platziert sein. Ansonsten läufst Du Gefahr, dass sich der Kunde überfordert fühlt und am Ende gar nichts kauft.
Cross Selling in den STRATO Webshop einbinden
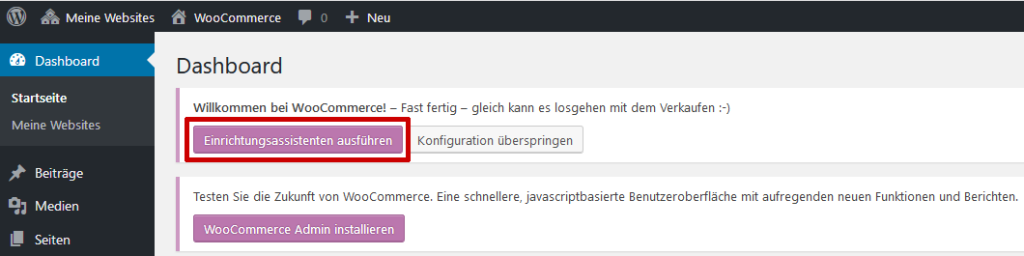
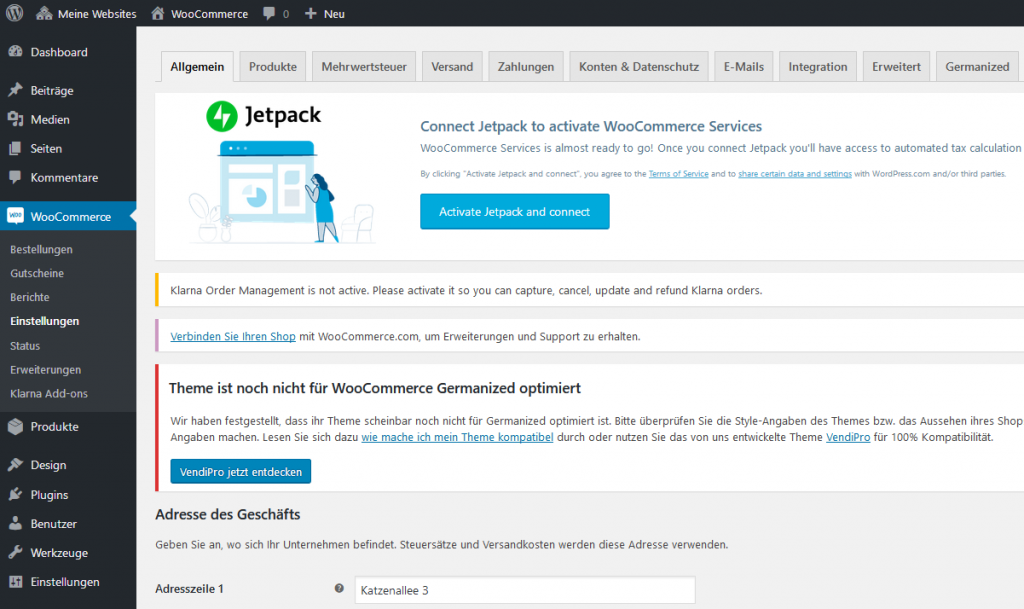
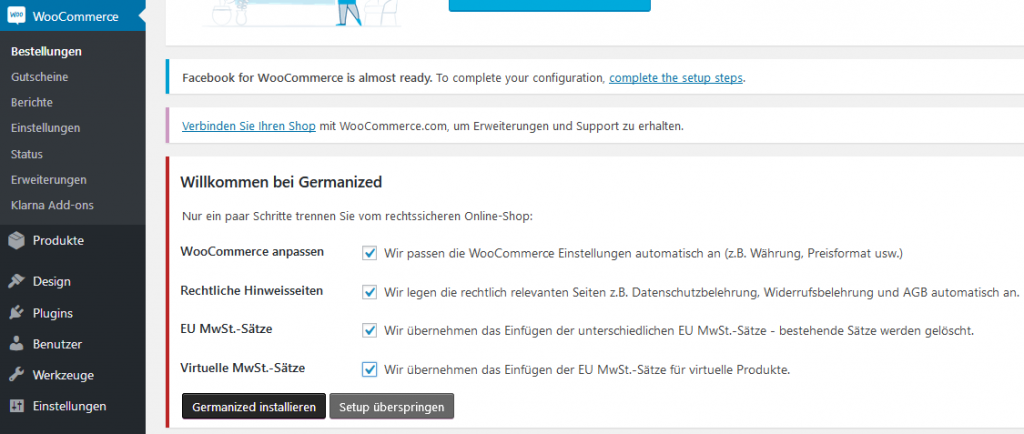
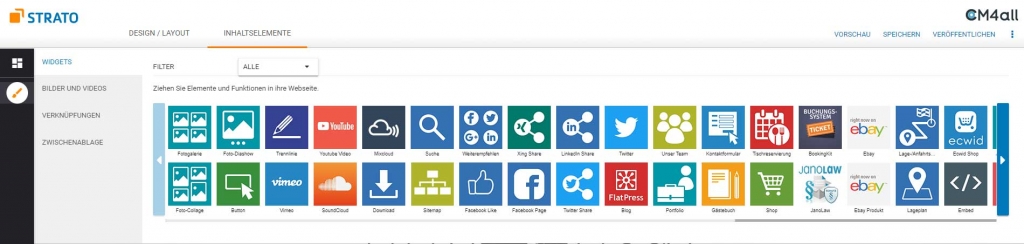
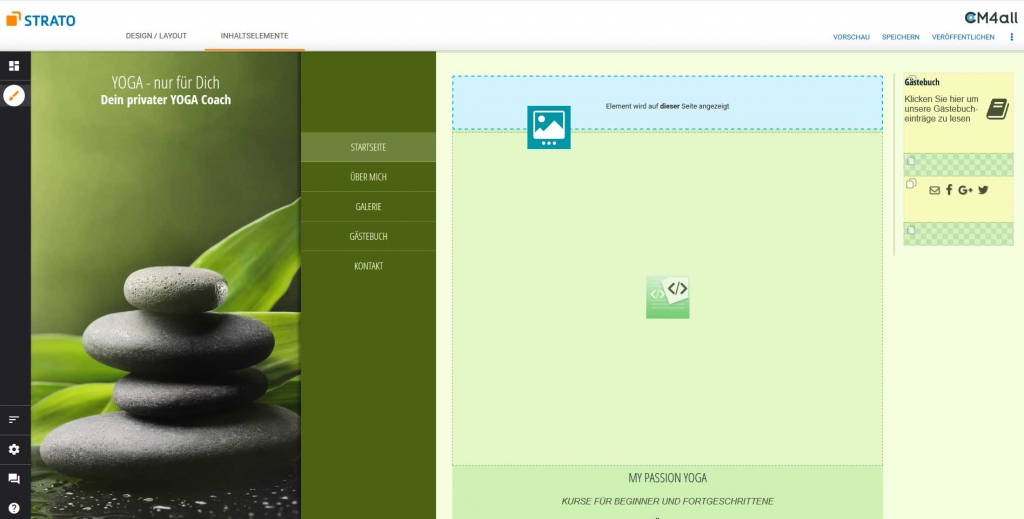
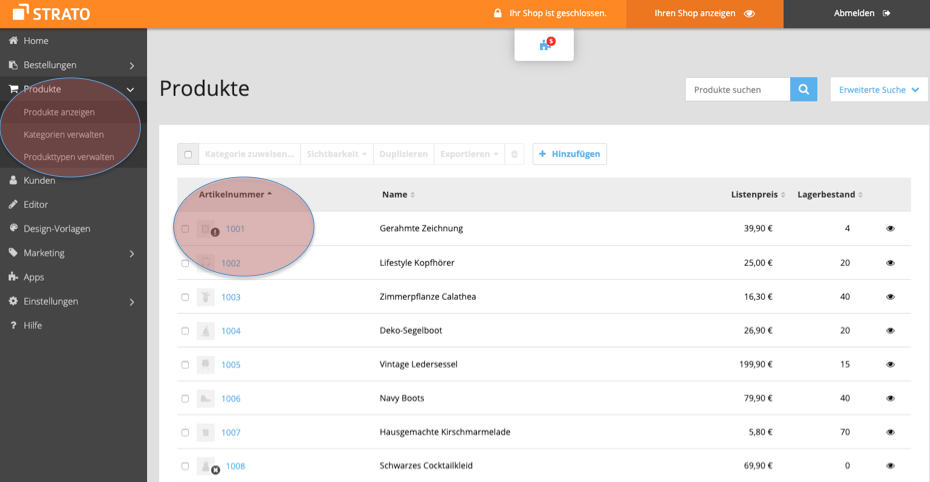
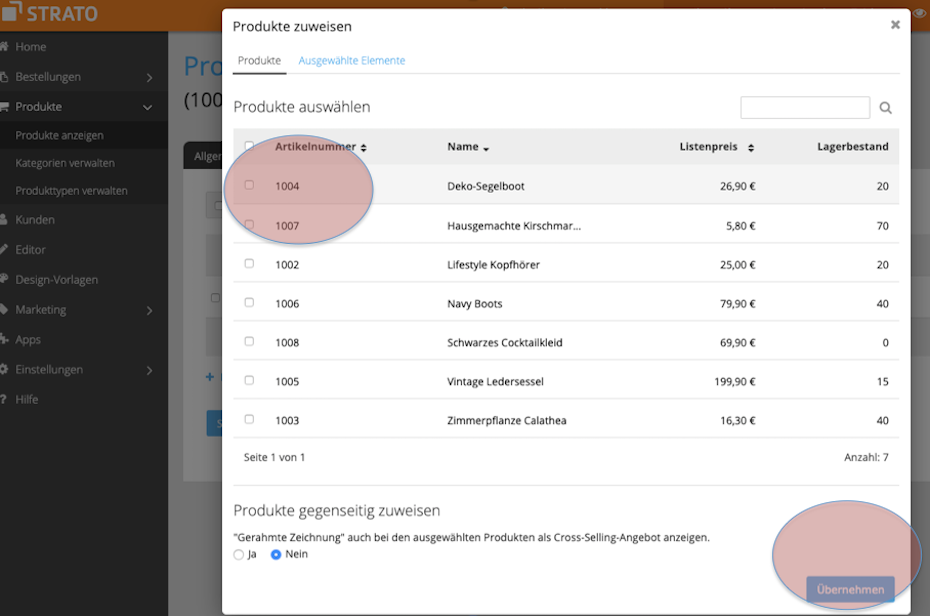
Nutzt Du das Paket Webshop Plus oder ein höherwertiges Paket, kannst Du Cross Selling wie folgt nutzen:









































 für Blogs und Nachrichten-Seiten. Jedoch stehen diverse Erweiterungen zur Verfügung, die WordPress zu einem vollständigen Content Management System für beinah jede Art von Website machen. Sogar Online-Shops lassen sich mit WordPress realisieren.
für Blogs und Nachrichten-Seiten. Jedoch stehen diverse Erweiterungen zur Verfügung, die WordPress zu einem vollständigen Content Management System für beinah jede Art von Website machen. Sogar Online-Shops lassen sich mit WordPress realisieren.