Eine verschlüsselte Übertragung von Daten zwischen Browser und Webserver bringt zusätzliche Sicherheit. Deshalb legt Google zunehmend Wert darauf, dass Websites verschlüsselt per SSL übertragen werden und gewichtet diesen Faktor beim Ranking der Suchergebnisse. Hinzu kommt: Webbrowser weisen User immer deutlicher darauf hin, wenn eine Website nicht verschlüsselt übertragen wird.
Eine Umstellung Deiner Webseite auf SSL ist daher sehr zu empfehlen. Seit bei STRATO jedes Hosting-Paket ein gratis SSL-Zertifikat enthält, kostet die Umstellung keinen Cent extra und ist auch relativ leicht zu bewerkstelligen.
Dennoch sei darauf hingewiesen, dass die Umstellung auf SSL in manchen Fällen kompliziert werden kann. Der Workshop zeigt den Standardweg und gibt einige grundlegende Tipps für Lösungsansätze, wenn es schwieriger werden sollte.
![Ausgangspunkt: Eine Website wird vom Browser als „nicht sicher“ eingestuft.]()
Ausgangspunkt: Eine Website wird vom Browser als „nicht sicher“ eingestuft.
SSL und https – was ist das?
SSL bedeutet „Secure Socket Layer“ und besagt, dass die Daten einer Website verschlüsselt vom Server zum Browser beziehungsweise vom Browser zum Webserver übertragen werden. Eine Verfälschung der Daten oder auch ein Diebstahl von Benutzerdaten vom Browser zum Server soll damit unmöglich gemacht werden.
Das zugehörige Übertragungsprotokoll ist https (Hypertext Transfer Protocol Secure) – im Gegensatz zum derzeitigen Standard http (Hypertext Transfer Protocol). Im Detail erklärt der Wikipedia-Eintrag zu https die Zusammenhänge recht verständlich. Zu erkennen ist eine SSL-gesicherte Webseite an der URL, die mit https:// beginnt.
Schritt 1: SSL-Zertifikat installieren
Damit SSL funktioniert, muss auf dem Webserver ein SSL-Zertifikat installiert sein. Bei STRATO ist in jedem Hosting-Paket ein solches von Symantec ausgestelltes Zertifikat kostenlos enthalten, die Installation gestaltet sich entsprechend einfach.
Im Kundenbereich Deines STRATO-Hosting-Pakets wählst Du dazu die Menü-Option Sicherheit – STRATO SSL. Das aktiviert das kostenlose SSL-Zertifikat.
Im nächsten Schritt klickst Du auf den Button STRATO SSL und dann auf Zuweisen. Aus der Dropdown-Liste wählst Du die Domain Deines Blogs aus und klickst auf den Button Domain zuweisen.
![So weist Du das SSL-Zertifikat Deiner Blog-Domain zu.]()
So weist Du das SSL-Zertifikat Deiner Blog-Domain zu.
Jetzt ist die Zuweisung in Bearbeitung und unter Status wird ein Uhr-Icon angezeigt. Typischerweise dauert die Bearbeitung einige Minuten bis zu einer Stunde. Dann ist das SSL-Zertifikat aktiv und Du siehst unter Status ein Vorhängeschloss-Symbol.
![Im Status erscheint ein Vorhängeschloss-Symbol, sobald das SSL-Zertifikat aktiv und einsatzbereit ist.]()
Im Status erscheint ein Vorhängeschloss-Symbol, sobald das SSL-Zertifikat aktiv und einsatzbereit ist.
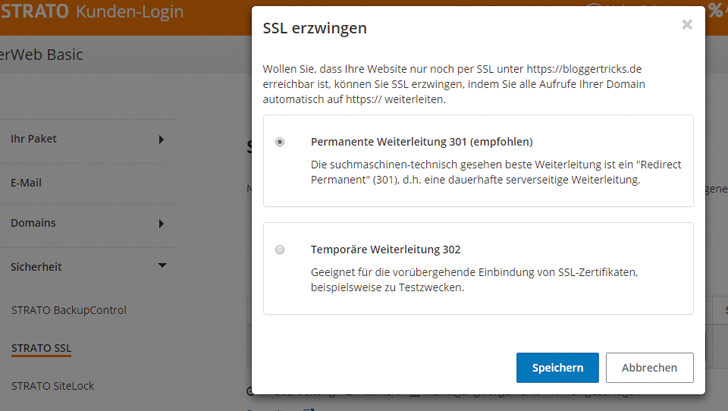
Sehr bequem ist die Funktion SSL erzwingen, die Du allerdings noch separat aktivieren musst. Das erspart einen manuellen Eintrag in der .htaccess-Datei Deiner WordPress-Installation und hat den gleichen Effekt.
Bei dem folgenden Fenster solltest Du die obere Variante mit 301-Weiterleitung wählen. Die temporäre Weiterleitung 302 solltest Du nur vorübergehend zum Testen der SSL-Umstellung verwenden. Natürlich kannst Du die Option jederzeit später von 302 auf 301 ändern.
![Feature zur automatischen Weiterleitung aller Anfragen auf die neuen https://-URLs.]()
Feature zur automatischen Weiterleitung aller Anfragen auf die neuen https://-URLs.
Schritt 2: Suchen und Ersetzen in der WordPress-Datenbank
Wenn Du jetzt Deinen Blog aufrufst, wirst Du dennoch die Meldung bekommen, dass die Seite unsicher sei. Denn die aufgerufene Seite als solche wird zwar bereits SSL-verschlüsselt übertragen, nicht aber einige darin eingebundene Komponenten. Dazu gehören insbesondere Bilder, eventuell aber auch noch andere Elemente wie Youtube-Videos. Das kann aber auch beispielsweise HTML- oder Javascript-Code von Werbebannern sein. Und auch von Plugins eingebundene Elemente könnten die Ursache für das Problem sein. Selbst unflexibel programmierte Themes könnten http://-Referenzen enthalten.
Werden Elemente auf einer verschlüsselten Seite unverschlüsselt geladen, erzeugt das so genannten „mixed content“. Das macht die Seite per Definition insgesamt unsicher – mit entsprechender Warnmeldung im Browser. Bevor wir aber die Ursache analysieren, beheben wir zuerst ein Problem, das von WordPress selbst verursacht wird. Mit etwas Glück ist Dein Blog danach nämlich bereits komplett SSL-verschlüsselt und wirft keine Fehlermeldungen im Browser mehr aus.
Ungünstigerweise speichert WordPress die URLs von Bildern inklusive des Protokoll-Teils der URL direkt in Deinen jeweiligen Blogposts. Du musst daher alle http://-Referenzen in der WordPress-Datenbank in sichere https://-Referenzen umzuwandeln.
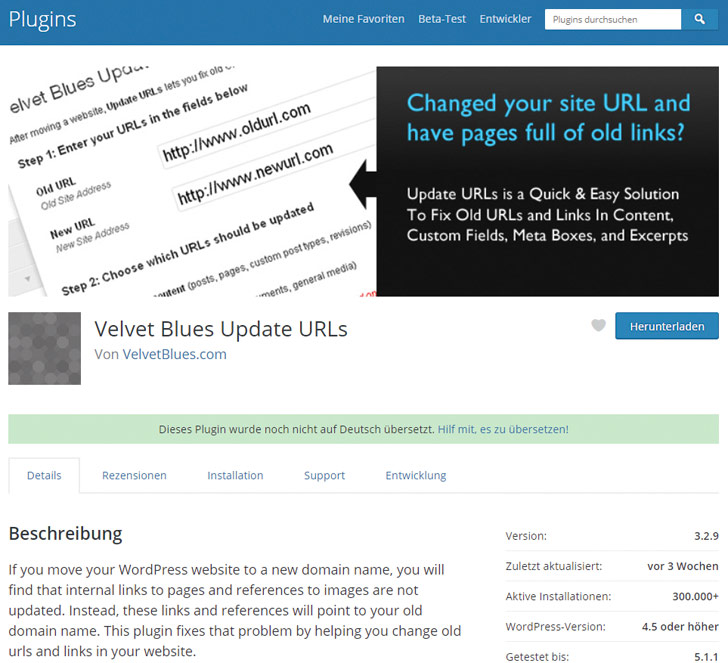
Am einfachsten regelst Du das mit dem Plugin Velvet Blues Update URLs. Wer sich damit auskennt, kann das natürlich auch mit der Datenbankverwaltung phpMyAdmin über den STRATO Kunden-Login direkt erledigen. In den Kommentaren zu diesem Beitrag wird als Alternative außerdem das Plugin Better Search Replace angesprochen, das sich für diesen Zweck ebenfalls eignet.
Update: Das ursprünglich empfohlene Plugin für diesen Zweck, Suchen & Ersetzen des Plugin-Entwicklers Inpsyde GmbH, lässt inzwischen kein direktes Ändern von URLs mehr zu.
![Screenshot_Velvet_Blues]()
Ein Plugin hilft dabei, unsichere URLs in WordPress durch sichere zu ersetzen.
Vorsicht: Bevor Du das Plugin benutzt, lege unbedingt ein Backup der WordPress-Datenbank an. Hast Du WordPress mit dem AppWizzard installiert, nutzt Du dazu am besten BackupControl von STRATO. Gehe hierfür in den STRATO Kunden-Login und wähle Sicherheit – STRATO BackupControl – Anwendungen (AppWizard). Wähle hier die entsprechende WordPress-Installation aus und klicke dann ganz unten auf manuelles Backup erstellen).
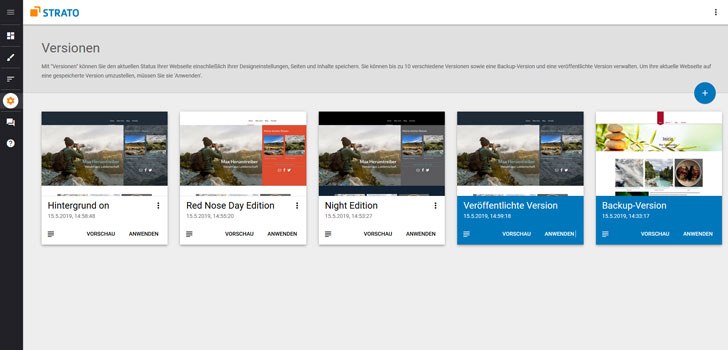
![Sollte beim Suchen und Ersetzen der URLs etwas schief gehen, kannst Du das Backup wiederherstellen, um die Datenbank in ihren vorigen Zustand zurück zu versetzen.]()
Sollte beim Suchen und Ersetzen der URLs etwas schief gehen, kannst Du das Backup wiederherstellen, um die Datenbank in ihren vorigen Zustand zurück zu versetzen.
Hast Du WordPress manuell installiert, musst Du das Datenbank-Backup manuell anlegen. In den STRATO FAQ findest Du dazu eine Anleitung mit phpMyAdmin oder wahlweise via SSH.
URLs umwandeln mit Velvet Blues Update URLs
Du findest das Plugin nach der Installation unter „Werkzeuge“ – „Update URLs“. Dort trägst Du bei Old URL „http://www.deinedomain.de“ und bei New URL „https://www.deinedomain.de“ ins Eingabefeld ein, wobei Du natürlich statt „deinedomain.de“ Deine tatsächliche Domain verwendest. Falls Du bisher ohne „www.“ arbeitest, lässt Du es entsprechend weg. Wähle unter Step 2 alle Optionen an mit Ausnahme von Update ALL GUIDs.
Prüfe noch einmal, dass wirklich alles korrekt ist und Du bei den beiden URL-Feldern oben definitiv keinen Tippfehler gemacht hast. Ist alles okay, klickst Du auf Update URLs NOW.
![Das Plugin ersetzt die alte http-URL an allen relevanten Stellen mit der neuen https-URL.]()
Das Plugin ersetzt die alte http-URL an allen relevanten Stellen mit der neuen https-URL.
Jetzt sind alle direkt in Deinen Blogposts eingebundene Elemente auf https:// umgestellt und werden damit SSL-verschlüsselt übertragen.
![Wenn alles okay ist, signalisiert der Webbrowser eine sichere Verbindung.]()
Wenn alles okay ist, signalisiert der Webbrowser eine sichere Verbindung.
Schritt 3: Ergänzende WordPress-Anpassungen
Auch wenn jetzt schon alles okay zu sein scheint, solltest Du dennoch zwei Dinge in WordPress anpassen:
- Einstellungen – Allgemein: ändere die WordPress-Adresse und die Website-Adresse von http:// auf https://
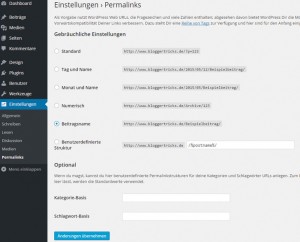
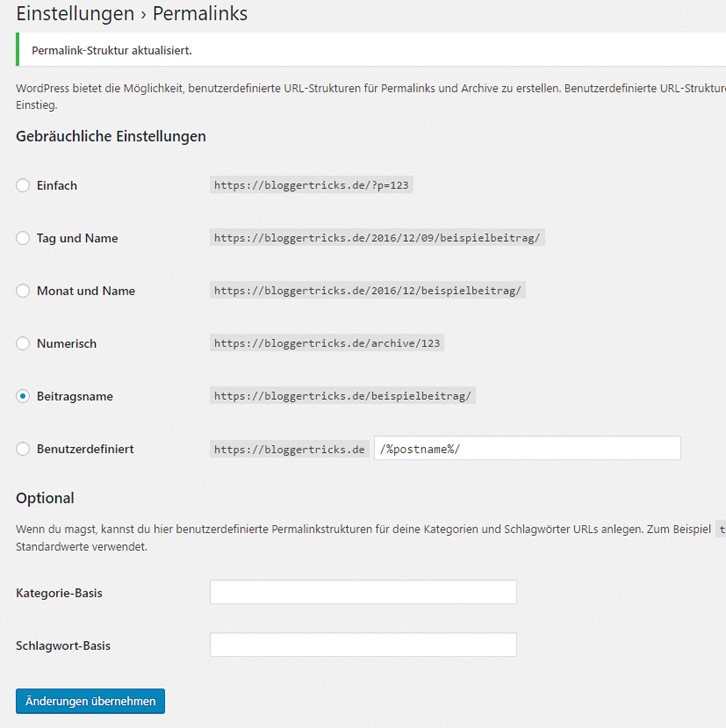
- Prüfe anschließend, ob unter Einstellungen – Permalinks ebenfalls https://-URLs stehen. Wenn nicht: Klicke auf den Button Änderungen übernehmen, ohne vorher dort irgendwelche Änderungen vorzunehmen.
![Stelle sicher, dass auch die Permalink-Einstellungen auf https:// umgestellt sind.]()
Stelle sicher, dass auch die Permalink-Einstellungen auf https:// umgestellt sind.
SEO nicht vergessen …
Ein letzter Schritt ist aus Sicht der Suchmaschinenoptimierung relevant. Er informiert Google zuverlässig über den Wechsel zu SSL. Denn aus Google-Sicht sind die http://- und https://-Varianten nämlich zwei verschiedene Websites und es sollte mittelfristig nur noch die neue https://-Variante von Google erfasst werden.
Falls Du die Google Search Console (ehemals „Webmastertools“) bisher schon verwendet hast, gibt es dort bereits den Eintrag für die http://-Variante. Lege jetzt mit Property hinzufügen Dein Blog zusätzlich auch in der https://-Variante an und belasse die http://-Variante bestehen. Falls Du die Webmastertools bislang noch nicht benutzt hast, lege einfach nur die neue „Property“ mit der https://-URL an.
Hinweis: Anders als in diversen Tutorials im Web angegeben, solltest Du in der Search Console für die alte http://-URL keine Adressänderung vornehmen. Laut Google ist diese Option nicht für den Wechsel zu SSL sinnvoll und vorgesehen. Wenn Deine http://-URLs auf die https://-URLs umgeleitet werden – wie oben in den STRATO Einstellungen beschrieben und vorgenommen – erkennt Google den Wechsel automatisch.
Falls Du früher einmal eine Sitemap an die Google Search Console übermittelt hast: Stelle sicher, dass Du auch diese mit den neuen https://-URLs neu übermittelst. Setzt Du dafür ein Plugin ein, achte darauf, dass es die Änderung entsprechend berücksichtigt.
Wenn Du Deinen Blog zum Beispiel in Profilen bei Facebook, Twitter, Instagram und Co. verlinkt hast, ändere auch dort die Links auf die https://-URL, damit diese Links Deinen Blog direkt erreichen und nicht erst durch die Umleitung laufen.
Troubleshooting
Bekommst Du im Browser weiterhin eine SSL-Fehlermeldung, dann bleibt Dir eine genaue Fehleranalyse leider nicht erspart. Aufgrund der Vielzahl der möglichen Ursachen können wir hier nicht alle Eventualitäten besprechen. Wir zeigen aber, wie Du dem Problemen auf die Spur kommst.
Schaue zunächst die Optionen Deiner Plugins genau durch und ändere auch dort gegebenenfalls eingetragene URLs nach https://. Anzeigencode beispielsweise im Plugin Adrotate oder Ähnlichen könnte noch http://-URLs enthalten. Achte aber bei Änderungen darauf, dass diese externen URLs auch tatsächlich via SSL abrufbar sind, sonst hilft auch die Änderung auf https:// nichts.
Treten weiterhin SSL-Fehlermeldungen auf, ist zunächst entscheidend, die nicht mit SSL geladenen Elemente zu identifizieren. Das geht am einfachsten mit den Entwicklertools des Browsers Google Chrome, im Menü unter weitere Tools – Entwicklertools. Klickst Du dort auf den Reiter Security, zeigt Chrome Dir im Console-Fenster die problematischen Mixed Content-Elemente an.
![Die Entwicklertools von Google Chrome helfen Dir, unsichere Elemente zu identifizieren.]()
Die Entwicklertools von Google Chrome helfen Dir, unsichere Elemente zu identifizieren.
Für die Fehlerbehebung sind sowohl Detektivarbeit als auch HTML- oder PHP-Kenntnisse nötig. Ist ein Plugin oder Theme als Übeltäter identifiziert, solltest Du zunächst im zugehörigen Supportforum bei WordPress nach Hilfe suchen. Dort wirst Du schnell feststellen, ob es eine Lösung gibt, oder ob Du das Theme oder Plugin wechseln musst.
Als Übergangslösung könnest Du bei Themes ein Child-Theme anlegen und entsprechende Anpassungen vornehmen. Plugins könntest Du kopieren und daraus ein eigenes Plugin mit entsprechend verändertem Code bauen. Das löst zumindest vorübergehend das SSL-Problem. Langfristig wirst Du Dir da aber jeweils eine dauerhafte Alternative suchen müssen, wenn Du das Theme beziehungsweise Plugin nicht selbst weiter pflegen und aktualisieren willst oder kannst.
Warum ist „Mixed Content“ problematisch?
Das wirklich unangenehme an einer SSL-Umstellung ist, dass sich die verschiedenen Webbrowser sehr unterschiedlich verhalten, wenn sie auf unsichere Webseiten stoßen. Das sind Webseiten, die zwar mit SSL übertragen werden, aber unsichere Elemente enthalten.
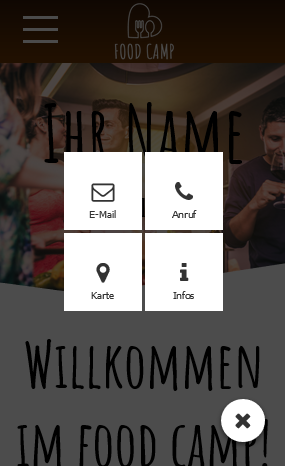
Manche Browser bringen nur einen dezenten Hinweis, andere suggerieren dem User eine große Gefahr und bieten gleich auch noch eine Möglichkeit, die Website als gefährlich zu melden. Selbst wenn die Ursache nur ein einziges, nicht verschlüsselt geladenes Bild ist, von dem keine wirkliche Gefahr ausgeht, bekommt der User den Eindruck großer Gefahr vermittelt.
![Besonders aggressiv warnt Firefox bei SSL-Fehlern.]()
Besonders aggressiv warnt Firefox bei SSL-Fehlern.
Deshalb ist es wichtig, sehr genau darauf zu achten, dass wirklich die komplette Website SSL-verschlüsselt übertragen wird. Du solltest Deine Website nach der Umstellung ausgiebig testen, damit wirklich nirgendwo ein Problem auftritt. Denn natürlich findet es kein Leser – und erst recht nicht Suchmaschinen – besonders lustig, wenn statt Deiner Inhalte ein dicker, roter Alarm aufpoppt.
Wenn Du abschließend nochmal testen willst, ob wirklich alles okay ist, gibt Dir der SSL-Test von SSL Labs zusätzliche Sicherheit.
![Alles okay? Der SSL-Report von Qualys prüft, ob alles sicher ist.]()
Alles okay? Der SSL-Report von Qualys prüft, ob alles sicher ist.
Zum Abschluss noch ein Hinweis
Dieser Workshop behandelt den typischen Weg einer SSL-Umstellung von WordPress. Aufgrund der Vielzahl von Themes, Plugins und eventuell individueller Anpassungen können sich Probleme ergeben, die sich in einem solchen Workshop nicht abdecken lassen. Nimm Dir Zeit für die Umstellung und bereite alles gut vor, dann stehen die Chancen für einen reibungslosen Übergang sehr gut. Viel Erfolg!
Suchst Du noch nach dem passenden Hosting für Deinen eigenen WordPress Blog?
Hier geht’s zu unseren Angeboten.
Oder möchtest Du noch mehr Experten-Tipps für WordPress? Dann geht es hier zu den kostenlosen STRATO E-Books:
WordPress für Einsteiger & Fortgeschrittene
Hinweis: Der ursprüngliche Beitrag ist im STRATO Blog zum ersten Mal am 16. Dezember 2016 erschienen. Diesen Beitrag haben wir aktualisiert.