Du suchst eine neue Herausforderung? Vielleicht ist ein Job bei STRATO genau das Richtige für Dich. Zu unserem 20. Geburtstag nennen wir Dir 20 Gründe, die für STRATO als Arbeitgeber sprechen:
1. Flache Hierarchien
Ständig fragst Du Dich, wen Du auf der Arbeit duzen kannst und wen Du siezen musst. Bei STRATO ist das kein Thema: Vom Vorstand bis zum Azubi duzen sich hier alle, und jede Idee findet ein offenes Ohr – denn die Hierarchien sind flach und wir begegnen uns auf Augenhöhe.
2. Verantwortung vom ersten Tag an
Bei STRATO musst Du nicht Chef sein, um etwas zu bewegen. Jeder kann bei uns von Anfang an Verantwortung übernehmen und eigene Projekte umsetzen – egal ob Praktikant oder Führungskraft.
3. Uns gibt’s schon seit 20 Jahren!
Wenn Du einen neuen Job suchst, möchtest Du Sicherheit. Die hast Du mit uns als Arbeitgeber: STRATO existiert schon seit 20 Jahren. Wir sind in dieser Zeit stetig gewachsen und haben auch vor, in den nächsten Jahren weiter zu tun.
4. Jobticket
Kommst Du mit den Öffis zur Arbeit? Dann wird Dich besonders freuen: Nach der Probezeit zahlt die Firma Dein Jobticket.
![Jobticket S-Bahn Berlin]()
STRATO übernimmt die Kosten fürs Öffi-Ticket.
5. Mitarbeiterpakete
Ob Hosting-Paket, HiDrive, Server, Homepage-Baukasten oder Managed Backup: Selbstverständlich bekommst Du bei uns viele Mitarbeiterpakete für unsere Produkte, für die wir Dir die Kosten erstatten.
6. Flexible Arbeitszeiten
Du hast einen wichtigen Arzttermin und kannst erst später ins Büro kommen? Kein Problem: Bei STRATO gelten in den meisten Abteilungen flexible Arbeitszeiten.
7. Obst & Getränke
Bei uns stehen jeden Tag Getränke bereit: Wasser, Tee, Kaffee und verschiedene Säfte. Zusätzlich gibt’s zwei mal pro Woche frisches Obst und Gemüse.
![Porträt Mitarbeiter]()
Besonders beliebt: unsere Obstkörbe.
8. Wissen & Teilen
Du möchtest mehr über die Arbeit der anderen Abteilungen wissen? Bei unserer internen Fortbildungsreihe „Wissen & Teilen“ gibt es Kurse zu verschiedenen Themen wie Agiles Arbeiten, BWL-Grundlagen oder Projektmanagement. Trinkst Du gerne Kaffee? Dann ist der Barista-Workshop von unserem CTO René ein Pflichttermin.
9. Wir feiern gemeinsam!
„Wer feiern kann, kann auch arbeiten.“ Bei STRATO gilt das auch andersherum: Zweimal im Jahr veranstalten wir eine große Feier für alle Mitarbeiter. Und wenn Du mit Deinem Team ein Projekt erfolgreich abgeschlossen hast, zelebriert ihr das gemeinsam in unserer Lounge.
10. Wir sind orange!
Bei STRATO vergeht nicht ein Tag, ohne dass Du einen Kollegen in orange triffst. Wir sind stolz auf unsere Farbe und leben sie.
![STRATO Fanpaket]()
Grundvoraussetzung für einen STRATO Fanartikel: Er ist orange. 🙂
11. Massagen auf der Arbeit
Wer lässt sich nicht gerne auch mal durchkneten? Bei uns gibt es Massagen und Grinberg-Anwendungen. Das Tolle dabei: Zwölf Mal im Jahr übernimmt STRATO die Hälfte der Kosten.
12. Unsere Lounge zum Entspannen
Du brauchst eine kurze Pause und möchtest Dich zurückziehen? Dafür ist unsere „Blue Lounge“ ideal: Hier kannst Du zum Beispiel auf der Klangwoge mit Musik einfach mal kurz durchatmen.
![Strato Blue Lounge]()
Ideal für eine entspannte Pause zwischendurch: unsere Blue Lounge.
13. Kurse zu Gesundheitsthemen
Gesund auf der Arbeit: Wir organisieren regelmäßige Seminare zu Themen wie Achtsamkeit, gesunder Ernährung oder Rückentraining. Letztes Jahr haben einige Kollegen zum Beispiel bei „Weight Watchers At Work“ mitgemacht – und zusammen fast 80 kg Gewicht verloren!
14. Fitness-Rabatte
Nach einem langen Arbeitstag kann ein Fitness-Workout genau das Richtige sein. STRATO unterstützt Deine Anmeldung bei Fitness First mit attraktiven Rabatten.
15. STRATO Activity: Sport, Musik und Co. mit den Kollegen
Machst Du gerne Sport? Dann könnten die Lauftruppe, die After Work Skater oder die Fußballer was für Dich sein. Oder bist Du eher musikalisch? Dann werde Mitglied in unserer STRATO Band!
![STRATO Laufshirts]()
Du joggst gerne? Das nimm mit den Kollegen beim jährlichen Firmenlauf teil!
16. Zuschuss für Dein Mittagessen
Wenn wir schon bei der Pause sind: Wo gehst Du am liebsten essen? Besonders beliebter Treffpunkt ist das „lunch and more“ direkt bei uns im Haus. Das Beste: Zu jedem Mittagessen in der hauseigenen Kantine steuert STRATO sogar noch einen Euro bei.
17. Kein Dresscode
Ob Du lieber im Business-Look oder im lässigen Sommer-Outfit zur Arbeit kommst, ist hier unwichtig: Bei STRATO kann jeder so sein, wie er ist, und muss keine strenge Kleiderordnung einhalten. Besonders beliebt ist bei vielen orange. 😉
18. Unfallversicherung
Falls mal was passieren sollte: Alle Mitarbeiter der STRATO Gruppe sind im Rahmen einer weltweiten Unfallversicherung gegen Unfälle abgesichert. Der Schutz besteht sowohl für den beruflichen als auch für den privaten Bereich.
![Bananenschale]()
Für den Fall der Fälle hast Du als STRATO Mitarbeiter eine Unfallversicherung.
19. Vorsorge-Untersuchungen
Apropos Vorsorge: Deine Gesundheit liegt STRATO am Herzen. Deshalb bieten wir verschiedene Vorsorge-Untersuchungen direkt im Haus – wie die augenärztliche Untersuchung, einen Ergonomie-Check oder die kostenfreie Grippeschutzimpfung.
![Impfung]()
Diverse Vorsorge-Untersuchungen finden direkt im Haus statt.
20. Wir sind direkt am Wasser
Für die Motivation ist auch wichtig, wie Du Deine Pause verbringst. Wie wär’s mit einem sommerlichen Spaziergang an der Spree? Unsere Lage eignet sich dafür perfekt.
![STRATO Hauptsitz]()
Unser Firmensitz liegt im Grünen und direkt am Wasser.
Bist Du auf Jobsuche?
Konnten die 20 Gründe Dich überzeugen? Dann schau am besten gleich im STRATO Karriereportal, ob die richtige Stelle für Dich dabei ist.
Ansonsten: Bilder sagen mehr als tausend Worte – schau Dir einfach mal unser Karriere-Video an:





































































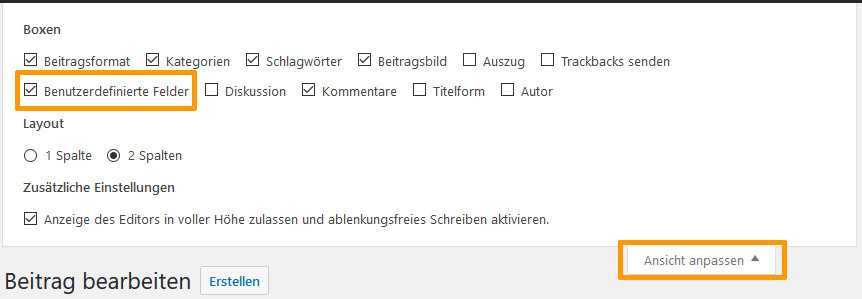
 Du hast WordPress auf Deinem
Du hast WordPress auf Deinem 










