Mit den Tipps zur Grundbeschleunigung und Bilderoptimierung hast Du wahrscheinlich bereits einen großen Geschwindigkeitsvorteil beim Laden Deines Blogs herausgeholt. Für eine weitere Optimierung bieten sich Online-Services an, die weiteres Potenzial ermitteln, allerdings auch ziemlich problematische oder sogar undurchführbare Tipps geben.
Die große Gefahr bei diesen Tools ist, dass Du Dich bei den Tests von den vielen roten und orangefarbenen Warnbuttons verunsichern lässt. Das Ziel ist nicht, in allen Bereichen ein „Grün“ oder „100 %“ zu erreichen. Denn das ist nahezu unmöglich oder erfordert unverhältnismäßigen Aufwand. Mit manchen Maßnahmen riskierst Du sogar ernsthafte Probleme mit Deinem Blog.
![Nicht irritieren lassen: Rote Symbole bei den Test-Tools sind nicht zwingend ein Problem (hier: webpagetest.org).]()
Nicht irritieren lassen: Rote Symbole bei den Test-Tools sind nicht zwingend ein Problem (hier: webpagetest.org).
Wie beim Thema Sicherheit solltest Du daher auch bei der Performance-Optimierung den Nutzen gegen den Aufwand und die Risiken abwägen.
Ladegeschwindigkeit testen
Ein sehr empfehlenswertes Test-Tool ist GTmetrix, das in der für die meisten User völlig ausreichenden Basis-Version kostenlos ist.
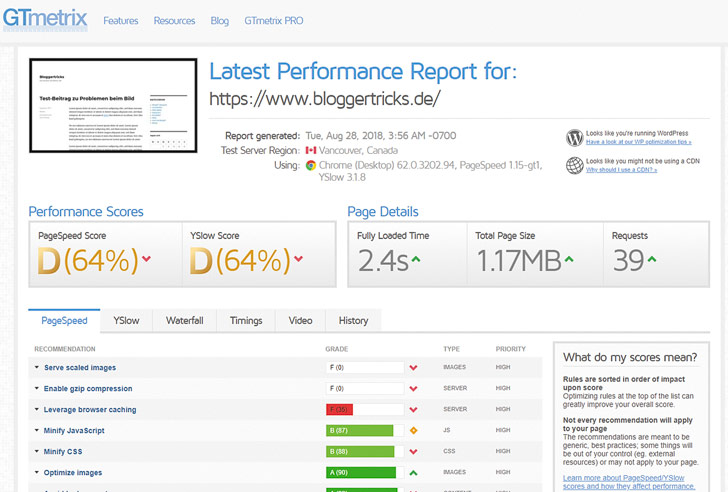
![Geschwindigkeitsmessung und Verbesserungsvorschläge in einem: GTmetrix.]()
Geschwindigkeitsmessung und Verbesserungsvorschläge in einem: GTmetrix.
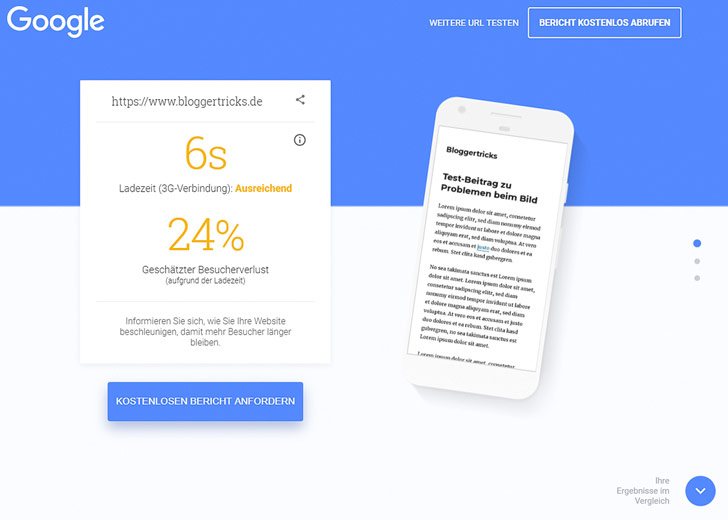
Auch Google stellt zwei Test-Tools bereit: PageSpeed Insights und für einen spezialisierten Test für die Ladegeschwindigkeit auf Smartphones Test My Site. Beide Tools liefern aber weniger übersichtliche und nicht so ausführliche Informationen wie GTmetrix.
PageSpeed Insights ist vor allem für Blogs mit viel Traffic interessant, weil Google dafür die Daten aus einer anonymen Auswertung des Google-Chrome-Browsers heranzieht. Nur wenn ausreichend viele Chrome-User Deinen Blog regelmäßig besuchen, hat Google also Daten für eine aussagekräftige Auswertung.
Auch Webbrowser wie Firefox und Chrome haben integrierte Analyse-Tools für die Ladegeschwindigkeit. Sie finden sich jeweils in den Entwickler-Tools: bei Firefox unter Web Developer – Performance und Network, in Chrome unter weitere Tools – Entwicklertools im Reiter Audits. Ähnlich wie GTmetrix listen sie jedes einzelne Element einer Webseite mit den zugehörigen Ladezeiten auf, überfordern einen mit der Vielzahl der angezeigten Parameter aber leicht.
Wer noch nicht mit PHP 7 arbeitet, kann mithilfe des Plugins P3 ermitteln, welche Plugins die meisten Ressourcen verbrauchen und damit WordPress ausbremsen. Unter PHP 7 funktioniert dieses veraltete und nicht mehr gepflegte Plugin aber nicht mehr.
Optimierung der einzelnen Aspekte
Alle Analyse-Tools liefern passende Empfehlungen, wie Du Dein Blog schneller machen kannst. Sie geben auch Tipps, wie das genau geht. Alle Möglichkeiten hier im Detail zu erklären, würde deutlich zu weit führen. Du solltest daher nach jeweils passenden Tutorials googeln, um genaue Anleitungen dazu zu finden.
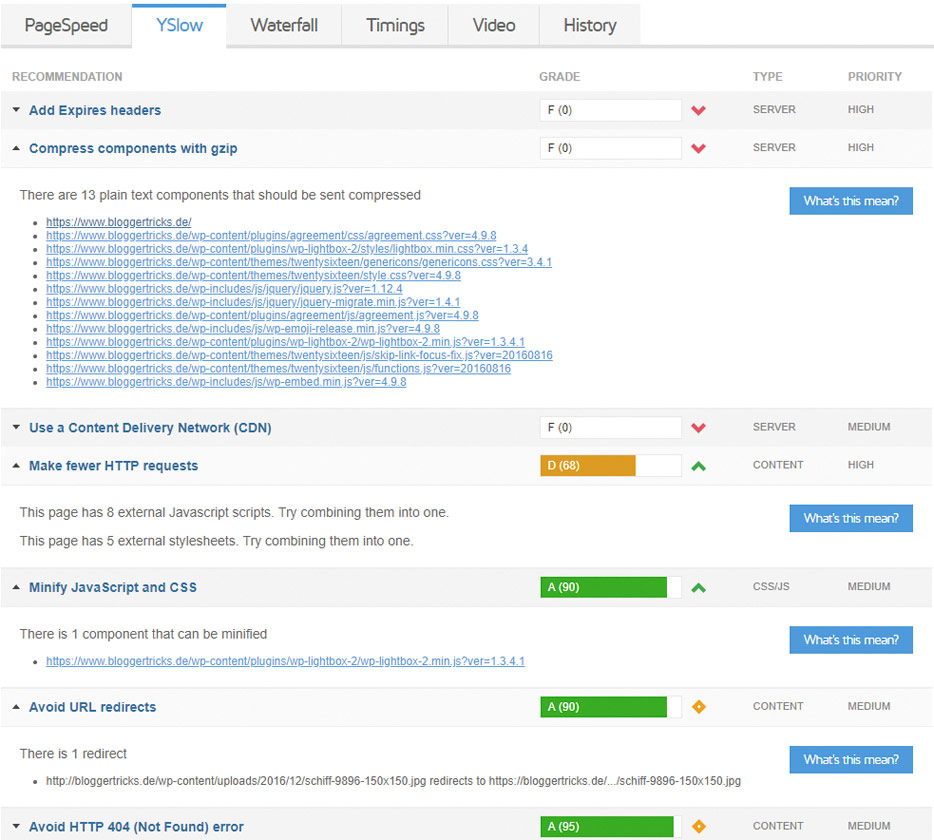
![Verbesserungsvorschläge von GTmetrix mit dem YSlow-Modul.]()
Verbesserungsvorschläge von GTmetrix mit dem YSlow-Modul.
Wichtig ist vor allem, zunächst festzustellen, wie relevant die Empfehlungen für Dich sind und welcher Aufwand dahintersteckt, sie jeweils umzusetzen.
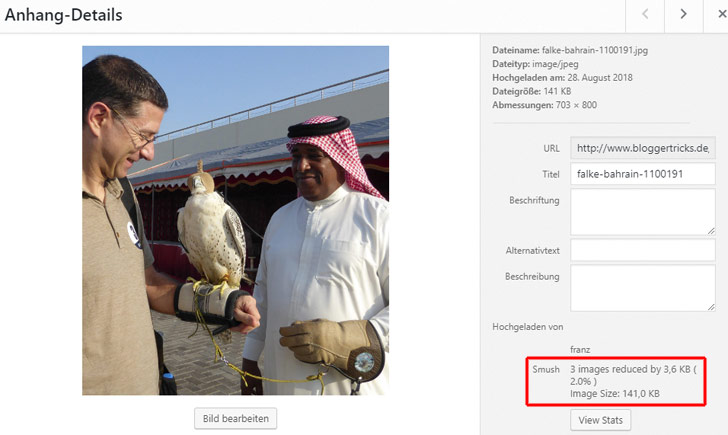
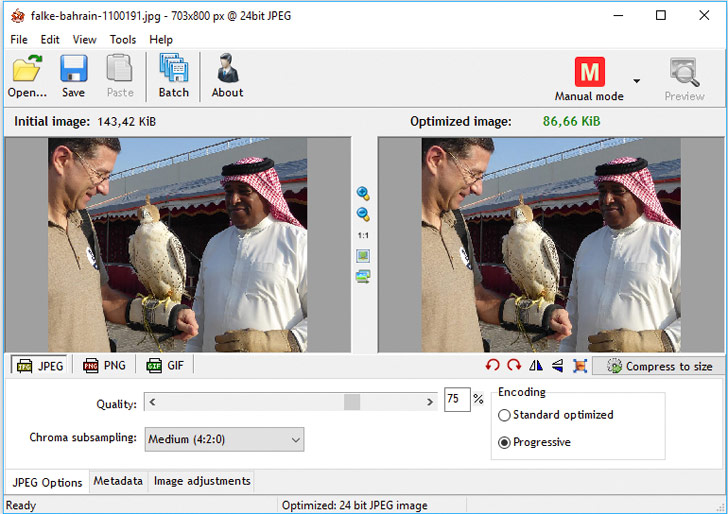
Beispielsweise mahnen die Analysen an, wenn einzelne Bilder sich auch nur einmal um ein paar Prozent komprimieren lassen. Aber: Um ein paar Kilobyte kleinere Bilder rechtfertigen typicherweise nicht den zusätzlichen Aufwand.
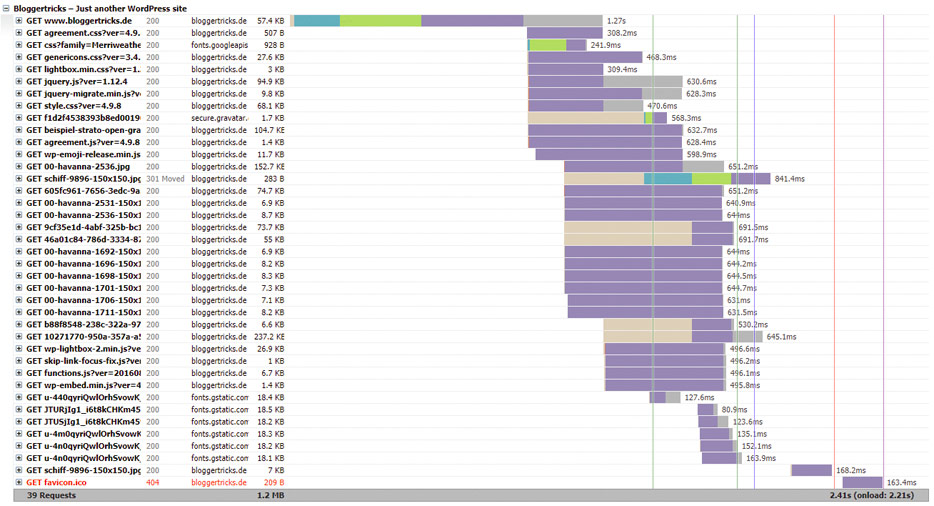
Sehr aufschlussreich ist die so genannte Waterfall-Analyse. Hier kannst Du genau erkennen, welche Komponenten Deines Blogs, also beispielsweise Plugin-Javascripts oder Bilder, die Ladezeit besonders verlängern.
![Die Waterfall-Analyse offenbar besonders langsam ladende Elemente Deines Blogs.]()
Die Waterfall-Analyse offenbart besonders langsam ladende Elemente Deines Blogs.
Nicht behebbare Verzögerungen
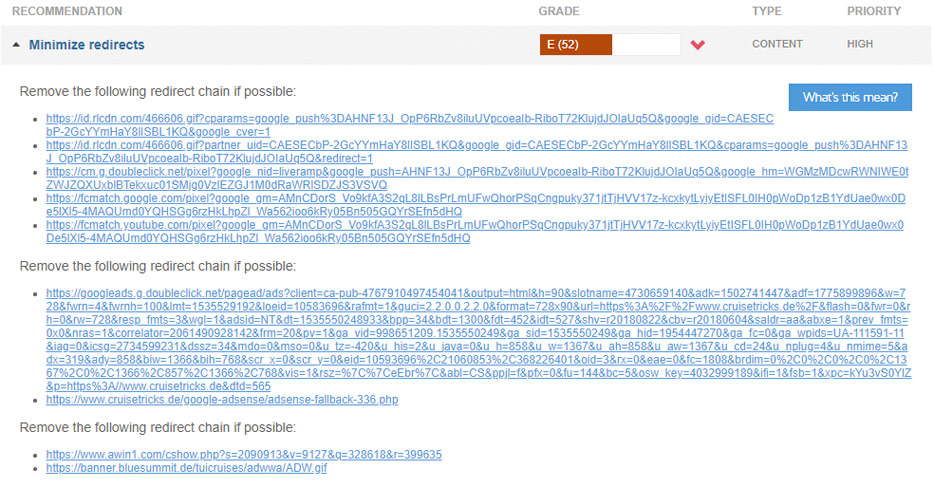
Vor allem aber enthalten die Empfehlungen auch Aspekte, die sich überhaupt nicht beheben lassen. Setzt Du beispielsweise Google-Adsense-Anzeigen ein, wird die Analyse regelmäßig anmahnen, die Bilder und JavaScripts in diesen Anzeigen zu optimieren. Warum Google so schlecht optimierte Daten überhaupt ausliefert, ist ein Rätsel. Aber Du kannst daran leider nichts ändern. Eine solche Empfehlung kannst Du also nur ignorieren – oder Du verzichtest ganz auf Google Adsense.
![Beispiel für ein unlösbares Problem: Die monierten Weiterleitungen finden nicht auf Deinem eigenen Server, sondern beim Laden externer Anzeigen von Google Adsense statt.]()
Beispiel für ein unlösbares Problem: Die monierten Weiterleitungen finden nicht auf Deinem eigenen Server, sondern beim Laden externer Anzeigen von Google Adsense statt.
Ein kompliziertes Thema ist die regelmäßig empfohlene Zusammenlegung und Komprimierung von JavaScript- und CSS-Dateien. Diverse WordPress-Plugins versprechen, dieses Problem zu lösen. In der Praxis wirst Du dabei jedoch häufig auf Probleme stoßen, weil Dein Blog nach der Optimierung nicht mehr richtig funktioniert.
Da hilft nur: ausprobieren, mit verschiedenen Einstellungen in den Plugins experimentieren und unterschiedliche Plugins testen. Denn ob es nach einer Zusammenführung von JavaScript beziehungsweise CSS Probleme gibt, hängt stark vom jeweiligen Theme und der Kombination aller aktiven Plugins ab.
Erfahrungsgemäß am besten lassen sich JavaScript und CSS über entsprechende Optionen von Cache-Plugins wie WP Rocket (kostenpflichtig) optimieren, weil auch das Zusammenspiel von Optimierung und Cache kniffelig sein kann. Eine integrierte Lösung funktioniert tendenziell besser.
Content Delivery Networks
Kritisch solltest Du auch die standardmäßig empfohlene Verwendung eines CDN (Content Delivery Network) bewerten. Die Idee eines CDN ist, insbesondere Bilder auf ein sehr schnelles, externes Server-Netzwerk auszulagern. Das liefert Bilder schneller aus und die Bilder kommen immer von einem Server, der möglichst nahe am Standort des jeweiligen Users steht. Hostest Du Deinen Blog bei STRATO und kommen Deine Leser ausschließlich aus Deutschland, ist zumindest der Serverstandort kaum relevant.
Die korrekte Einrichtung eines CDN verlangt einiges an Technikverständnis. Leicht passieren dabei Fehler, die dazu führen, dass Suchmaschinen Deine Bilder nicht mehr richtig indizieren und Du dadurch Traffic verlierst.
![In Jetpack aktivierst Du die Nutzung des CDN mit einem Mausklick – ganz unproblematisch ist das dennoch nicht.]()
In Jetpack aktivierst Du die Nutzung des CDN mit einem Mausklick – ganz unproblematisch ist das dennoch nicht.
Ein unkompliziert funktionierendes CDN ist im weit verbreiteten Plugin-Paket Jetpack enthalten – im Bereich Schreiben unter Performance & Speed. Dieses CDN (früher „Photon“ genannt) hat allerdings auch ein paar Nachteile, derer Du Dir bewusst sein solltest: Bilder werden dort für immer gespeichert und gecacht. Einmal hochgeladen ist das Bild also unveränderlich und bleibt dort quasi für immer. Außerdem ist das CDN in Hinblick auf Datenschutz problematisch – zumindest brauchst Du dafür also Ergänzungen in Deiner Datenschutzerklärung.
Details zu Jetpack, siehe „Jetpack: Das komfortable Allround-Plugin für WordPress“.
Selektives Laden von Plugins
Wenn Du mehr als nur eine Handvoll Plugins verwendest, kann sich aber das selektive Laden lohnen. Der Code der meisten Plugins wird nämlich auf jeder einzelnen Seite Deines Blogs geladen – egal ob das Plugin auf dieser Seite überhaupt zum Einsatz kommt. Das Plugin für ein Kontaktformular brauchst Du beispielsweise oft nur auf einer einzigen Seite, der Code dazu wird dennoch immer mit geladen.
Da selektives Laden von Plugins tief in die Funktionalität von WordPress eingreift, empfiehlt es sich, vor Veränderungen immer Backups anzulegen und jede neue Einstellung ausführlich zu testen.
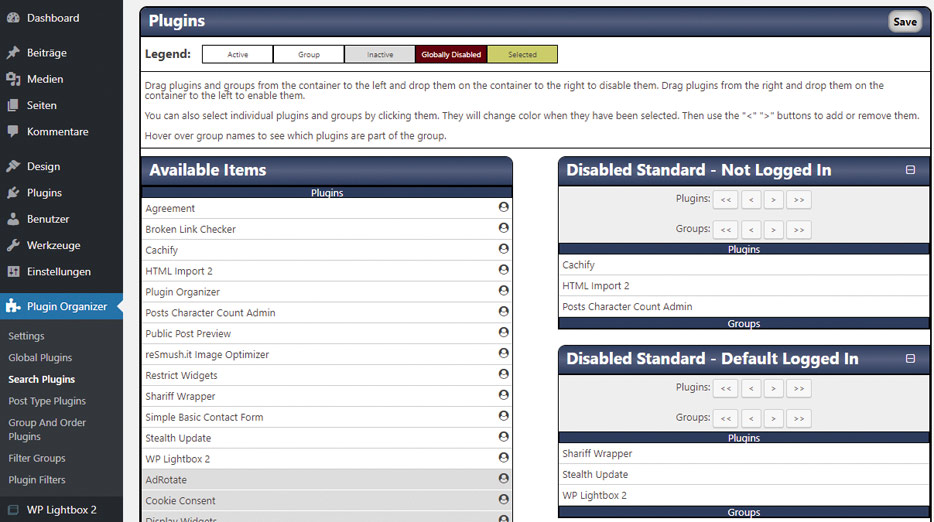
Mit dem Plugin „Plugin Organizer“ steuerst Du sehr genau, welche Plugins unter welchen Bedingungen beziehungsweise auf welchen Seiten geladen oder ausgeblendet werden. Selbst unterschiedliches Verhalten für Desktop- und Smartphone-User ist möglich. Allerdings erfordert dieses Plugin etwas Einarbeitungszeit, da es umfangreiche Konfigurationsmöglichkeiten bietet.
Hast Du Erfahrungen mit der Optimierung der Ladegeschwindigkeit Deines Blogs gesammelt? Wir sind gespannt auf Deine Ergebnisse und weitere Tipps, die Dir geholfen haben, Dein Blog schneller zu machen!
![Plugin Organizer: Hier siehst Du die detaillierten Optionen zum selektiven Laden von Plugins in WordPress.]()
Plugin Organizer: Hier siehst Du die detaillierten Optionen zum selektiven Laden von Plugins in WordPress.
Fazit: Konzentriere Dich aufs Wesentliche
Die Möglichkeiten, noch ein paar Zehntelsekunden Speed beim Laden Deines Blogs herauszuholen, sind umfangreich. Dabei verzettelt man sich aber leicht und setzt womöglich Tipps um, die mehr Probleme verursachen, als dass sie tatsächlich nützen.
Konzentriere Dich deshalb auf einige wenige, für Dich komfortabel umsetzbare Lösungen. Und verliere vor allem nicht aus den Augen, ob der jeweilige Aufwand in Relation zur eingesparten Ladezeit steht. Denn Geschwindigkeit ist nicht alles und dieselbe Zeit in gute Inhalte investiert, bringt meist sowohl für SEO als auch für den Leser deutlich mehr.