
Mit dem WooCommerce Plugin verwandelst Du WordPress in einen vollwertigen Webshop. In diesem Beitrag stellen wir Dir grundlegende Funktionen der Erweiterung vor.
WooCommerce bietet gegenüber anderen eCommerce-Plugins den Vorteil, dass es Open Source ist und von WordPress selbst entwickelt wird. Die Integration in das Blog-System funktioniert daher problemlos. Mit über fünf Millionen aktiven Installationen dürfte das Plugin auch zukunftssicher sein. Grund genug also für eine kleine Einführung in WooCommerce.
Tipp: Bevor Du WooCommerce installierst und einrichtest, solltest Du Deine Website für Besucher unzugänglich machen. Ein unfertiger Shop wirkt schließlich wenig einladend. Am einfachsten geht das mit einem Plugin wie My Private Site. Damit bekommen nur eingeloggte Benutzer Deine Website zu sehen.
1. Einrichtungsassistenten starten
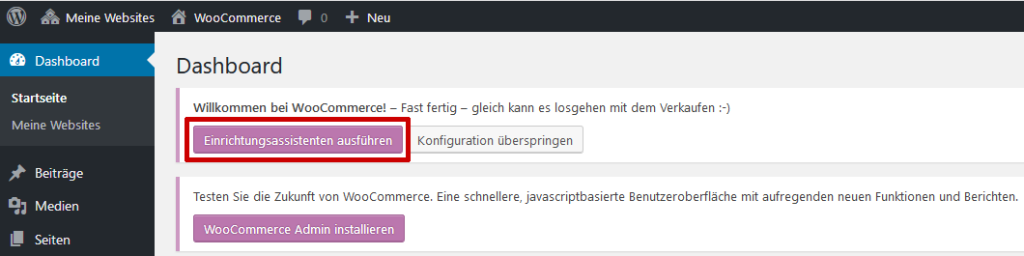
Das Einrichten von WooCommerce ist simpel: Nach der Installation und Aktivierung klickst Du im Dashboard auf den Button Einrichtungsassistenten ausführen.

Der Assistent führt Dich schrittweise durch die Installation.
- Shop Konfiguration: Hier gibst Du Deine Adresse ein und legst die Währung fest. Außerdem kannst Du bestimmen, ob Du physische oder digitale Produkte oder beides verkaufen möchtest. Wenn Du ein Geschäft hast, solltest Du bei „Ich werde auch Produkte oder Dienstleistungen persönlich verkaufen“ ein Häkchen setzen.
- Zahlung: Als Zahlungsarten stehen standardmäßig stripe, Klarna und PayPal zur Verfügung. Zusätzliche kannst Du später installieren.
- Versand: Dieser Schritt erscheint nur, wenn Du physsche Produkte verkaufst. Du kannst hier Versandzonen mit unterschiedlichen Lieferbedingungen erstellen, z. B. mit kostenfreiem Versand nur innerhalb Deutschlands.
- Empfohlen: Im folgenden Schritt sind alle Checkboxen aktiviert. Du kannst die Häkchen ruhig entfernen. Die entsprechenden Plugins lassen sich bei Bedarf auch nachträglich installieren.
- Aktivieren: Damit Du Funktionen wie Automatisierte Steuern nutzen kannst, musst Du JetPack aktivieren. Das Allround-Plugin bietet viele zusätzliche Funktionen und wird ebenfalls von WordPress selbst entwickelt. Was JetPack kann und wie Du es aktivierst, erfährst Du in diesem Beitrag. Wie im vorigen Schritt kannst Du das Plugin aber auch später installieren.
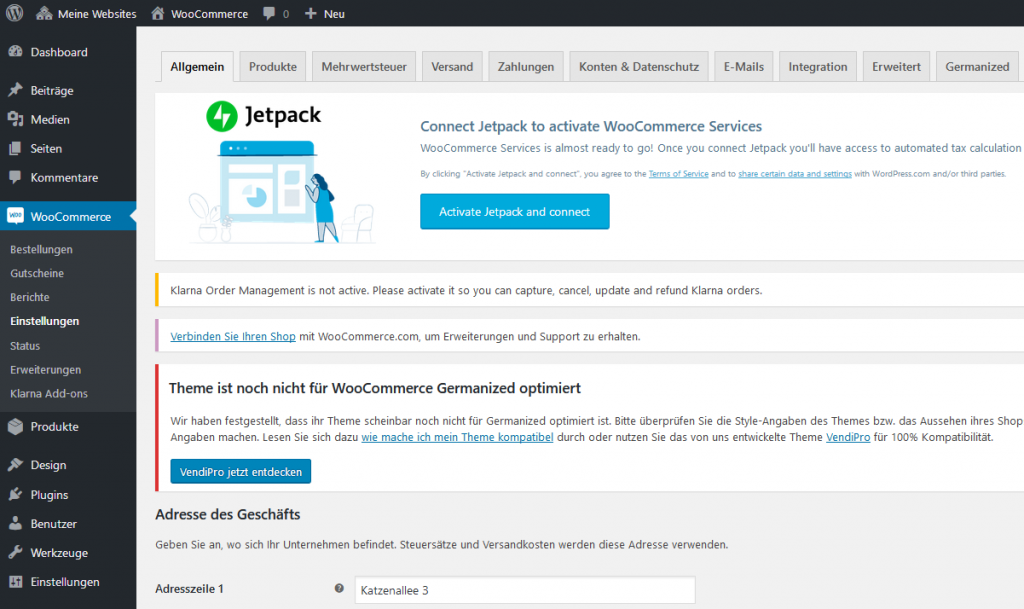
Wenn Du den Einrichtungsassistenten abgeschlossen hast, rufe im Backend die Einstellungen auf (WooCommerce -> Einstellungen). Über die Reiter oben hast Du die Möglichkeit, die eben gemachten Einstellungen nochmal zu ändern.

Darüber hinaus gibt es viele weitere Optionen, um den Shop an Deine Bedürfnisse anzupassen. Um nicht den Rahmen dieses Beitrags zu sprengen, hier nur einige Beispiele:
- Im Bereich Allgemein lassen sich Gutscheine aktivieren – etwa für zeitlich begrenzte Rabatt-Aktionen. Gutscheine erstellst Du unter WooCommerce -> Gutscheine.
- Bei Produkte kannst Du ein Platzhalterbild für Produkte festlegen. Besser ist es natürlich, für jedes Produkt ein eigenes Bild zu verwenden.
- Der Bereich Mehrwertsteuer ist vor allem dann wichtig, wenn Du Produkte oder Dienstleistungen mit verschiedenen Steuersätzen anbietest.
- Bei Konten & Datenschutz kannst Du festlegen, ob Kunden auch ohne Konto bestellen dürfen. Wichtig sind hier auch die Speicherfristen für inaktive Konten und Bestellungen.
- Unter E-Mails findest Du eine Übersicht über sämtliche Mails, die das System verschickt. Um den Wortlaut anzupassen, musst Du die entsprechenden Vorlagen per FTP herunterladen, bearbeiten und ersetzen. Tu dies bitte nur, wenn Du Dich mit PHP auskennst.
- Im Bereich Erweitert kannst Du festlegen, wohin die Kunden bei Bestell- und Bezahlvorgängen weitergeleitet werden.
2. Shop an den deutschen Markt anpassen
Um WooCommerce in Deutschland rechtssicher nutzen zu können, benötigst Du ein weiteres Plugin – zum Beispiel Germanized für WooCommerce. Die hier vorgestellte kostenlose Variante erweitert das Shopsystem um die obligatorischen Angaben zu Lieferzeiten, Hinweisen für Versandkosten und Steuern, AGB, Datenschutzerklärung etc.
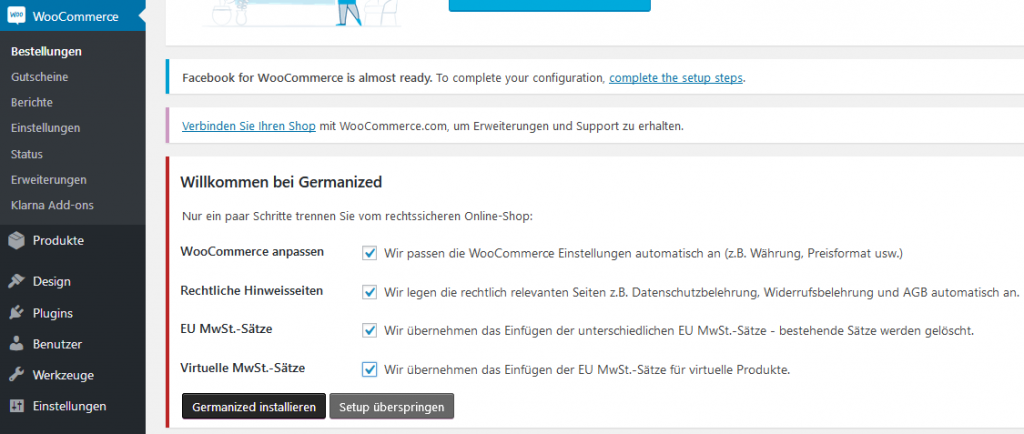
Nach der Aktivierung des Plugins erscheinen im Bereich WooCommerce die Grundeinstellungen. Setze hier alle Häkchen und klicke auf Germanized installieren, damit die Änderungen übernommen werden.

Anschließend erscheint häufig eine Meldung, wonach Dein Theme für WooCommerce Germanized nicht optimiert ist. Das muss nicht stimmen, doch sicherheitshalber solltest Du Dir dann die Hinweise des Anbieters zur Kompatibilität genauer ansehen. Mehr zum Thema Design erfährst Du unter Punkt 4.
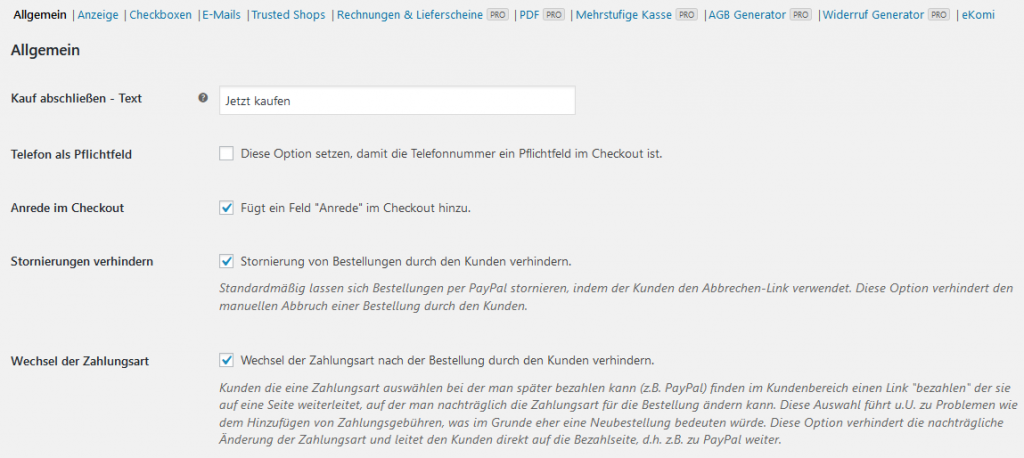
Zu den Einstellungen gelangst Du über WooCommmerce -> Einstellungen -> Germanized. Über die Reiter oben gelangst Du zu den verschiedenen Bereichen.

Die rechtlich relevanten Seiten hat das Plugin für Dich bereits angelegt. Das sind die AGB, Widerrufsbelehrung, Impressum, Datenschutzbelehrung, Zahlungsarten und Versandarten. Diese Texte verwendet WooCommerce teilweise auch in den E-Mails. Gegebenenfalls musst Du diese Texte für Deinen Shop individuell anpassen.
Gleiches gilt für die Einstellungen. Germanized für WooCommerce hat zu viele davon, um sie hier alle vorzustellen. Prüfe jede Einstellung und hole Dir im Zweifel Hilfe von einem Rechtsanwalt oder Steuerberater.
Im zweiten Teil dieses Beitrags erfährst Du, wie Du Produkte einstellst und das Design anpasst.