
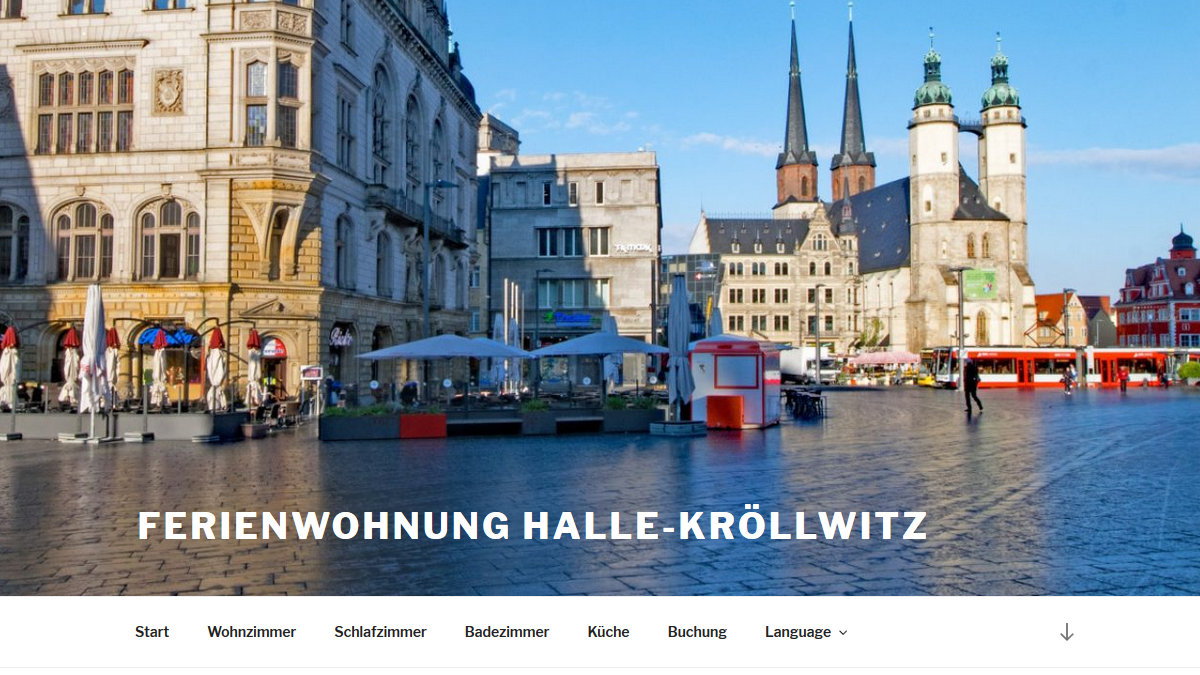
Ferienwohnungen gibt es wie Sand am Meer. Umso wichtiger ist es, sich von der Masse abzuheben. Neben Ausstattung, Service und Preis gehört dazu auch eine zeitgemäße Präsentation. Wir zeigen Dir in diesem Beitrag, wie Du eine mehrsprachige Website für Deine Ferienwohnung in einem One-Page-Layout erstellst.
Das Besondere an einem One-Pager ist, dass sämtliche Texte, Bilder, Videos etc. untereinander auf einer Seite angezeigt werden. Das Menü verlinkt auf Abschnitte der Seite und nicht – wie bei gewöhnlichen Websites – auf Unterseiten. Das erleichtert die Navigation und reduziert die (gefühlte) Ladezeit. Alles, was Du dafür benötigst, ist ein STRATO Hosting-Paket und Erfahrung mit WordPress.
Schritt 1: WordPress manuell installieren
Falls Du WordPress noch nicht installiert hast – jetzt ist ein guter Zeitpunkt dafür. 🙂 Mit der Installationshilfe STRATO AppWizard geht das besonders einfach. Wenn Deine Website mehrsprachig werden soll, musst Du WordPress manuell installieren. Nur so kannst Du die Multisite-Funktion nutzen, um die es im folgenden Schritt geht.
Schritt 2: Websites für verschiedene Sprachen anlegen
Mit WordPress Multisite lassen sich beliebig viele Websites erstellen und über eine Installation verwalten. So erstellst Du Varianten in verschiedenen Sprachen und sprichst damit auch ausländische Gäste an. Wie Du Multisite aktivierst und das Netzwerk für Subdomains einrichtest, haben wir hier beschrieben.
Ein Beispiel: Für englische und spanische Übersetzungen legst Du im STRATO Kundenlogin zunächst Subdomains wie „en“ und „es“ an (Domains -> verwalten -> Subdomain anlegen). Die englische Version von ferienwohnung-halle-kroellwitz.de hätte dann die Adresse en.ferienwohnung-halle-kroellwitz.de und die spanische es.ferienwohnung-halle-kroellwitz.de. Anschließend legst Du die Websites über die Netzwerkverwaltung in WordPress Multisite an (Websites -> Neu hinzufügen) und gibst die Subdomains als Adressen an.

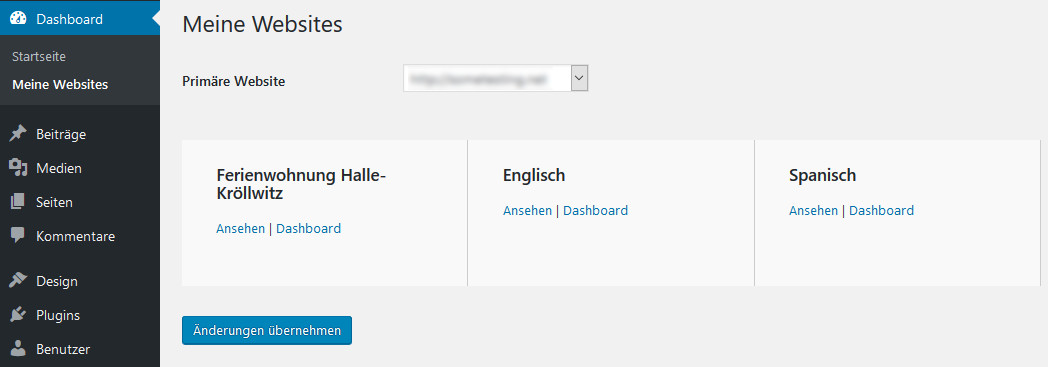
Im Dashboard von „Meine Websites“ wird die Hauptseite mit den englischen und spanischen Websites angezeigt.
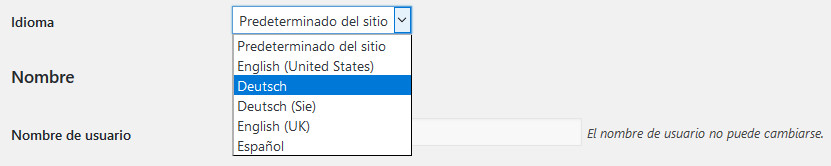
Damit neben den eigenen Übersetzungen auch die WordPress-Texte (z. B. Widgets und Meldungen) in der passenden Sprache angezeigt werden, musst Du noch die Sprache der Websites ändern: Einstellungen -> Allgemein -> Sprache der Website. Wenn Du selbst kein Spanisch oder Englisch sprichst, kannst Du unabhängig davon weiterhin Deutsch als Backend-Sprache festlegen (Benutzer -> Profil -> Sprache).

Standardmäßig übernimmt WordPress die Website-Sprache auch fürs Backend. Im Profil kannst Du das ändern.
Schritt 3: One-Page-Layout erstellen
In diesem Beitrag haben wir ein Child Theme entwickelt, das dem Theme Twentyseventeen ein One-Page-Layout verpasst. Um es zu verwenden, installierst Du über Multisite zuerst Twentyseventeen und dann unser Child Theme (Netzwerkverwaltung -> Themes -> Neu hinzufügen). Dabei klickst Du jeweils auf „Netzwerkweit freischalten“ und aktivierst dann das Child Theme in den Backends der einzelnen Websites: Meine Websites -> WEBSITE -> Dashboard und dort jeweils Design -> Themes -> aktivieren.

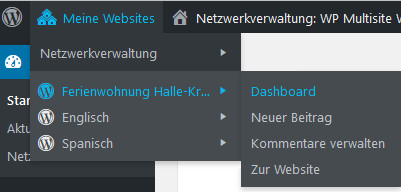
So gelangst Du aus der Netzwerkverwaltung in die Dashboards der einzelnen Websites. Unsere deutsche Hauptseite ist „Ferienwohnung Halle-Kröllwitz“, darunter befinden sich die Einträge für die englischen und spanischen Websites.
Wie Du Deine Seiten mit Inhalten füllst und die Navigation einbaust, erfährst Du ebenfalls im oben verlinkten Beitrag. Das dort verwendete Plugin jQuery Smooth Scroll musst Du wie die Themes ebenfalls erst im Netzwerk installieren (Netzwerkverwaltung -> Plugins), kannst es dann aber direkt netzwerkweit aktivieren.
Schritt 4: Websites miteinander verbinden
Es gibt viele Möglichkeiten, die verschiedenen Websites miteinander zu verbinden. Am einfachsten und ohne Plugin funktioniert das über eine Verlinkung im Menü. Dazu gibst Du unter Design -> Menüs die Adressen der Websites als individuelle Links ein. Als Menüpunkt für die Sprachauswahl gibst Du z. B. „Language“ ohne Andresse ein.
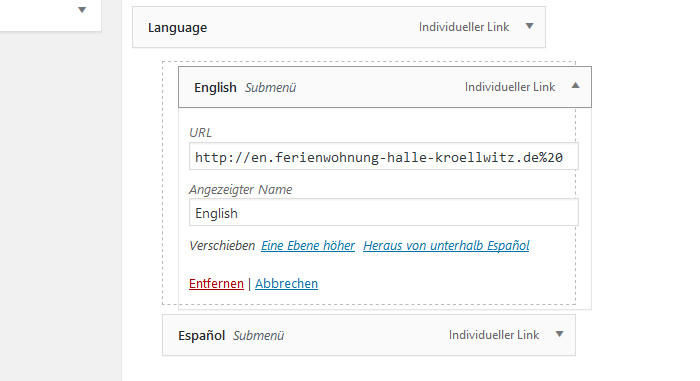
Um die Websites als Untermenüs (Submenü) zu verlinken, platzierst Du die Einträge einfach per Drag & Drop unterhalb des Menüs „Language“. Wenn Du sie dabei leicht nach rechts versetzt an die gewünschte Position „ziehst“, erkennt WordPress sie automatisch als Untermenü (siehe Screenshot). Das Gleiche machst Du bei den anderen Websites, wobei die jeweilige Website selbst natürlich nicht verlinkt werden muss.

Hier platzierst Du das Submenü „English“ via Drag & Drop unterhalb des Menüs „Language“.
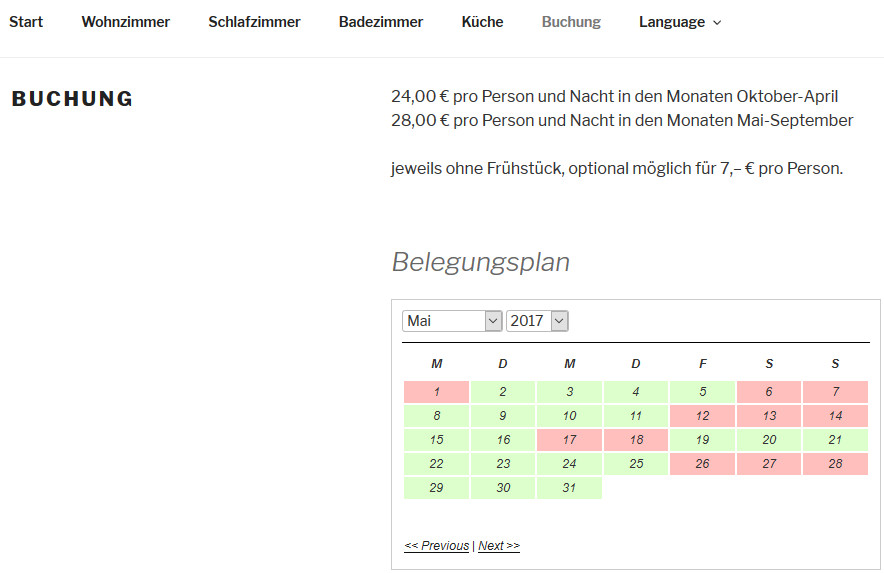
Im Frontend sieht Dein Menü dann so aus:

Schritt 5: Belegungskalender integrieren
Auf einer Ferienwohnungs-Website sollte ein Belegungskalender nicht fehlen. So wissen potenzielle Gäste sofort, ob die Wohnung zum gewünschten Zeitraum noch frei oder schon belegt ist. Es gibt verschiedene, in der Regel kostenpflichtige Plugins mit und ohne Buchungsfunktion. Einfach zu bedienen und in der Basisversion kostenlos ist WP Simple Booking Calendar. Nachdem Du das Plugin installiert hast, erscheint auf der linken Menüleiste in WordPress der gleichnamige Eintrag „WP Simple Booking Calendar“. Hier kannst Du einen Plan anlegen und einzelne Tage als belegt („booked“) markieren:
Mit den Shortcodes [sbc title=“yes“] (Titel wird angezeigt) oder [sbc title=“no“] (Titel wird nicht angezeigt) fügst Du den Belegungsplan in eine beliebige Seite ein. Allerdings füllt der Kalender standardmäßig die Breite des Inhaltsbereichs nicht aus. Um das zu ändern, kannst Du folgenden Code bei Design -> Customizer -> Zusätzliches CSS eingeben:
.sbc-calendar-month {
width: 90%;
}
Selbsterklärend: Rote Felder im Belegungsplan stehen für „belegt“, grüne für „frei“.
Fazit: Emotionen wecken mit frischem Design
Die Google-Suche zeigt: Viele Websites für Ferienwohnungen sind in die Jahre gekommen. Mit einer modernen, mehrsprachigen Website sammelst Du Pluspunkte gegenüber der Konkurrenz. Das gilt umso mehr, wenn Du dabei auf hochwertige Fotos und ansprechende Texte setzt. WordPress bietet dazu alle technischen Voraussetzungen. Wenn Dir das alles zu kompliziert ist, kannst Du auch einfach zum Homepage-Baukasten greifen.