
Das Standard-Theme von WordPress ist mehr als nur ein Blog-Design. In diesem Tutorial zeigen wir Dir, wie Du aus Twentyseventeen per Child Theme ein One-Page-Layout machst.
Normalerweise legt WordPress für jeden neuen Inhalt eine neue Seite an. Ein One-Page-Layout hingegen hat keine Unterseiten. Stattdessen werden sämtliche Texte, Bilder, Videos etc. untereinander auf einer Seite platziert. Diese minimalistische Darstellung eignet sich am besten für einfache Websites, Portfolios und Landingpages. Das WordPress-Theme Twentyseventeen bietet hierfür dank Parallax-Effekt, Fullscreen-Bildern und Startseiten-Abschnitten bereits gute Voraussetzungen.
Damit Du über die Navigation zu den Inhalten auf der Einzelseite „springen“ kannst, sind jedoch einige Anpassungen nötig. Andernfalls würden die Menüpunkte wie bei den meisten Themes auf die Unterseiten verweisen – was der Idee des One-Page-Designs widersprechen würde. Was Du dafür neben fortgeschrittenen (!) WordPress-Kenntnissen benötigst: STRATO PowerWeb, eine WordPress-Installation mit aktiviertem Twentyseventeen, unser Child Theme und die folgende Anleitung.
Schritt 1: Child Theme installieren
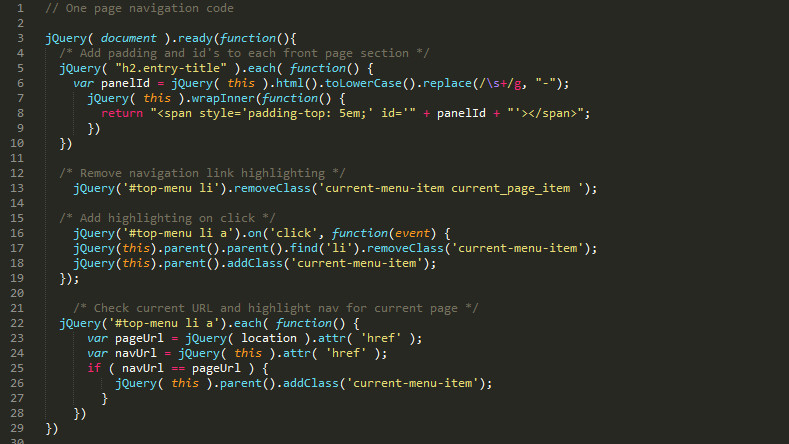
Zunächst installierst Du das Child Theme, welches Du hier herunterladen kannst. Mit dem Child Theme passen wir nicht nur das Layout an, sondern integrieren den für die Navigation zuständigen JavaScript-Code. Dabei handelt es sich um eine leicht modifizierte Version der auf Github veröffentlichten Datei child-theme-js.js. Der Code versieht die Überschriften auf der Startseite mit IDs, sodass diese in der Navigation verlinkt werden können.

Keine Angst vor Code: Alle benötigten Dateien sind im Child Theme enthalten.
Schritt 2: Theme-Einstellungen ändern
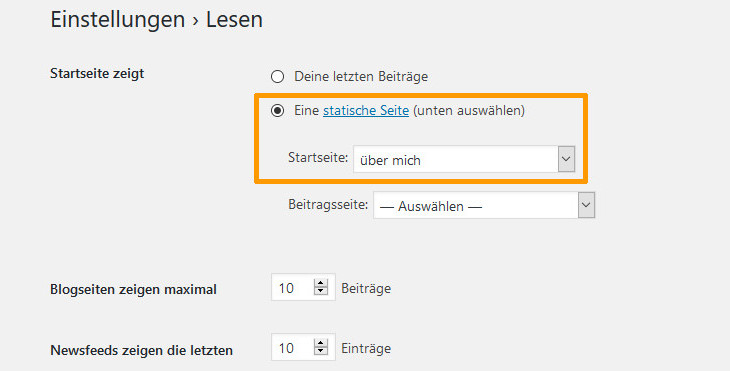
Standardmäßig legt WordPress für jeden Beitrag eine Beitragsseite an und verlinkt diese auf der Startseite. Für ein One-Page-Theme benötigst Du eine Seite für alles. Dazu wählst Du als Erstes im Backend Einstellungen -> Lesen -> Eine statische Seite. Wenn Du noch keine Seiten angelegt hast, kannst Du die Beispielseite nehmen und diese später ändern.

Statische Seite als Startseite wählen
Schritt 3: Seiten erstellen
Nun erstellst Du für Deine Inhalte einzelne Seiten. Bilder solltest Du als Beitragsbilder einbinden, damit sie in voller Breite und mit dem Parallax-Effekt angezeigt werden. Die Beispielbilder im Child Theme sind 2.000 x 1.125 Pixel groß, was einem Seitenverhältnis von 16:9 entspricht. Noch größere bzw. höhere Bilder sind nicht gut geeignet, weil sie auf den gängigen Bildschirmen nicht komplett dargestellt werden können.
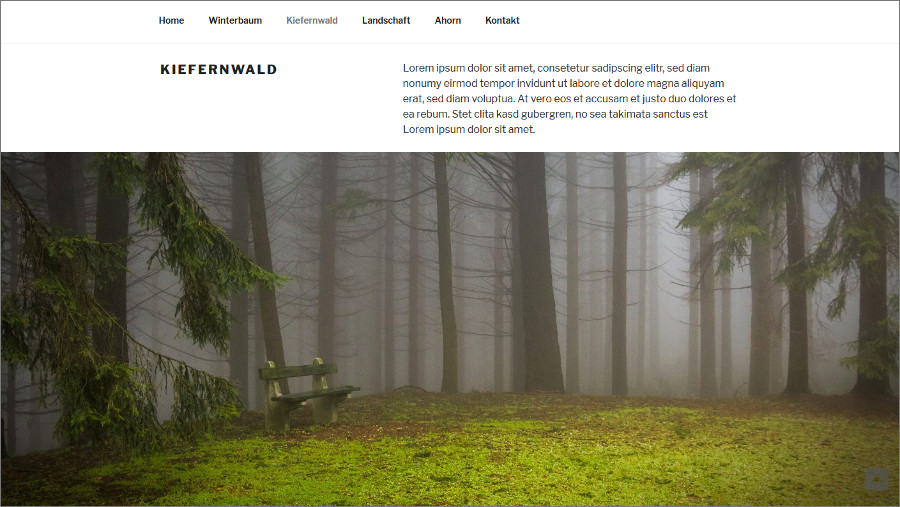
Die in Schritt 2 angegebene Startseite wird als Abschnitt ganz oben auf der Seite erscheinen. Hier kannst Du z. B. das Thema der Seite kurz anreißen oder einen „über mich“-Teil einfügen. Wichtig: Achte darauf, dass die Überschriften Deiner Seiten nur solche Zeichen enthalten, die in den URLs vorkommen, das heißt keine Satzzeichen, Umlaute, Sonderzeichen, scharfes S o. ä. Andernfalls wird die Verlinkung über das Menü nicht funktionieren (siehe Schritt 5). Die Permalink-Struktur (Einstellungen -> Permalinks) wird am besten auf Beitragsname eingestellt.

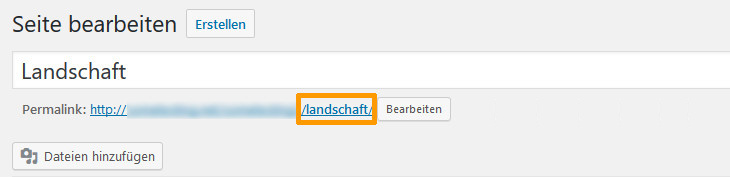
WordPress generiert aus dem Seitentitel eine URL.
Schritt 4: Startseiten-Abschnitte festlegen
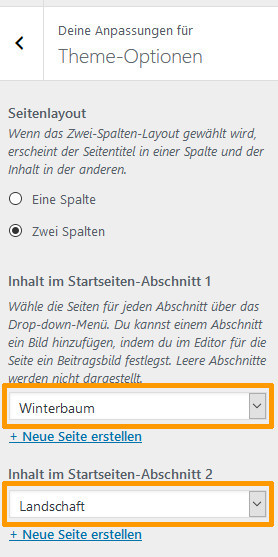
Die Seiten kannst Du nun über Design -> Customizer -> Theme-Optionen als Startseiten-Abschnitte festlegen. Das Theme stellt diese Inhalte dann mit den Bildern in der entsprechenden Reihenfolge dar. Das Impressum platzierst Du am besten ganz unten. Standardmäßig sind nur vier Abschnitte verfügbar. Wir haben die Zahl in der functions.php des Child Themes mit dieser Zeile auf 10 erhöht:
add_filter( ‚twentyseventeen_front_page_sections‘, function() { return 10; } );

Theme-Optionen: Startseiten-Abschnitte festlegen
Schritt 5: Menü erstellen
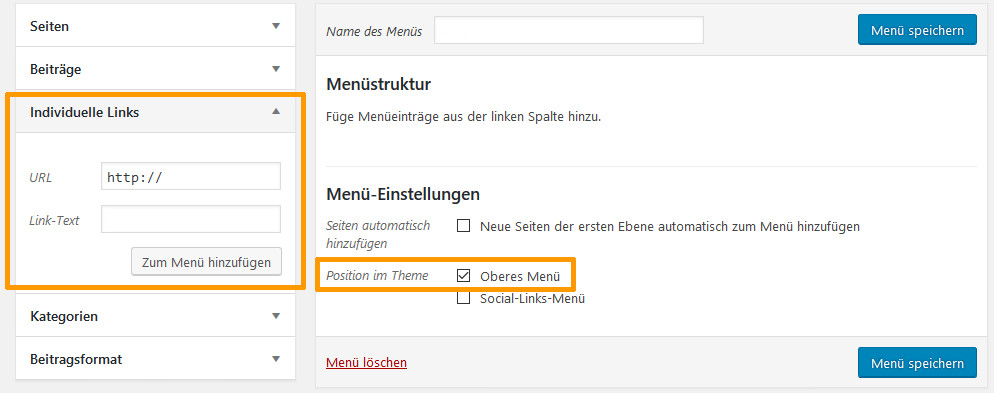
Unter Design -> Menüs erstellst Du ein neues Menü und setzt bei Oberes Menü („Position im Theme“) ein Häkchen. Die einzelnen Seiten fügst Du anschließend als individuelle Links hinzu.

Position für das Menü festlegen und individuelle Links erstellen
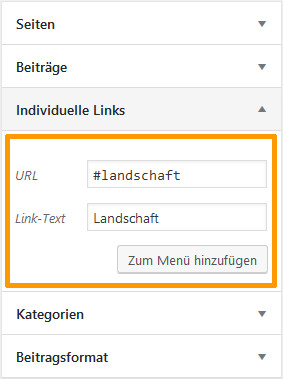
Damit die Menüpunkte nicht auf die Unterseiten, sondern auf den jeweiligen Startseiten-Abschnitt verweisen, musst Du die URL nach exakt diesem Schema eingeben: #seitenurl. Für seitenurl nimmst Du die (automatisch generierte) URL der jeweiligen Seite ohne Domainnamen und Slash-Zeichen (siehe Screenshot bei Schritt 3).
Hier ein Beispiel: Die Seite mit dem Titel „Landschaft“ hat die URL http://wunschname.de/landschaft/. Als individuellen Link für das Menü gibst Du einfach nur #landschaft ein. Als Link-Text kannst Du ebenfalls Landschaft (hier großgeschrieben) angeben. Für den Home-Button trägst Du nur das #-Zeichen als URL ein.

Als URL trägst Du das Rauten-Zeichen (#) und den Teil der Adresse ein, den WordPress aus dem Seitentitel erstellt.
Schritt 6: Navigation anpassen
Wenn die individuellen URLs korrekt angegeben und das Menü gespeichert sind, ist die Navigation startklar. Auf der Startseite kannst Du nun über das Menü die Überschriften der einzelnen Startseiten-Abschnitte ansteuern. Aktuell ist die Navigation jedoch ruckartig – so, wie man es vom Aufrufen einzelner Seiten kennt. Tipp: Wenn Du das Plugin jQuery Smooth Scroll installierst, scrollen Deine Besucher in einer geschmeidigen und doch zügigen Animation zu den einzelnen Abschnitten. Das vermittelt eigentlich erst das Gefühl, sich auf einer einzigen Seite zu bewegen. Hilfreich ist außerdem der Pfeil in der Ecke unten rechts, über den man direkt wieder zum Kopfbereich gelangt.
Der Anfang ist gemacht
Mithilfe des Child Themes und den beschriebenen Schritten haben wir Twentyseventeen in ein vollwertiges One-Page-Theme verwandelt. Dank der integrierten JavaScript-Datei bist Du dabei nicht auf Plugins angewiesen. Und das ist erst der Anfang: Über das Child Theme kannst Du das Layout nun nach Lust und Laune weiter anpassen. Als Belohnung bekommst Du ein Design, das alles andere als Standard ist.