Unternehmen und Kunden profitieren von Onlinebuchungen für Events. Mit dem Dienst Shore setzt Du solche Buchungen in Deiner Website oder Deinem Webshop einfach um – wir zeigen, wie’s geht.
Viele Unternehmen setzen auf Webinare, Probier-Events und andere Termine, um Kunden zu binden und Verkäufe zu steigern. Um den Aufwand möglichst gering zu halten, bieten sich Online-Buchungssysteme an. Sie werden direkt in die Website integriert und führen die Termine in einem Kalender zusammen. Und auch auf Kundenseite setzt sich die Buchung im Internet zunehmend durch. Einer Studie zufolge entscheiden sich mehr als 70 Prozent der Konsumenten eher für eine Dienstleistung, wenn sie mit einer Onlinebuchung angeboten wird. Dazu kommt: Da sich die Kunden ihren Wunschtermin aussuchen und automatische Erinnerungsmails erhalten, steigt der Anteil derer, die ihren Termin am Ende auch wirklich wahrnehmen.
Du kannst diese Vorteile nutzen und ganz ohne Programmieraufwand einen Buchungsknopf in Deine Website einbinden – egal, ob Du den STRATO Webshop Now, den Homepage-Baukasten oder eine ganz eigene Seite auf Basis von z. B. WordPress nutzt.
So richtest Du Shore ein
Lege zunächst bei Shore ein Konto an. Neben persönlichen Daten werden dabei bereits Daten abgefragt, die später für potenzielle Kundinnen und Kunden in Deinem Unternehmensprofil sichtbar sind. Zahlungsdaten musst Du hier noch nicht angeben – Shore ist für die ersten 15 Tage kostenlos, diese Testphase läuft automatisch aus.
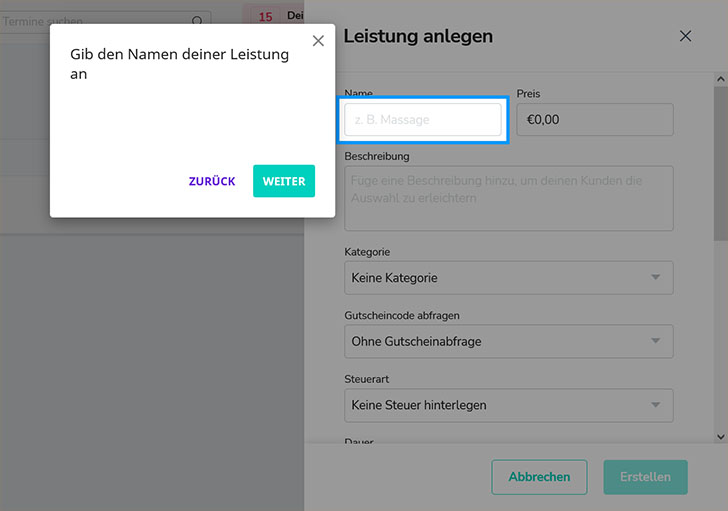
Anschließend landest Du in Deinem Shore-Kalender. Bevor es mit den Buchungen losgehen kann, musst Du festlegen, welche Leistungen Du überhaupt online buchbar machen willst. Dabei unterstützt Dich ein Schritt-für-Schritt-Assistent, den Du durch Klick auf Deinen Namen rechts oben und dann auf Produkttour erreichst. Die Anleitung verbirgt sich hinter Erste Schritte mit Shore → Leistungen anlegen.

Damit Interessierte nur Termine buchen, an denen Du das Event auch anbietest, solltest Du noch die Buchungszeiten entsprechend einstellen. Auch hier leitet Dich auf Wunsch die Produkttour an. Wähle dazu diesmal Erste Schritte mit Shore → Buchungszeiten verwalten.
Ein Buchungsknopf direkt auf Deiner Homepage
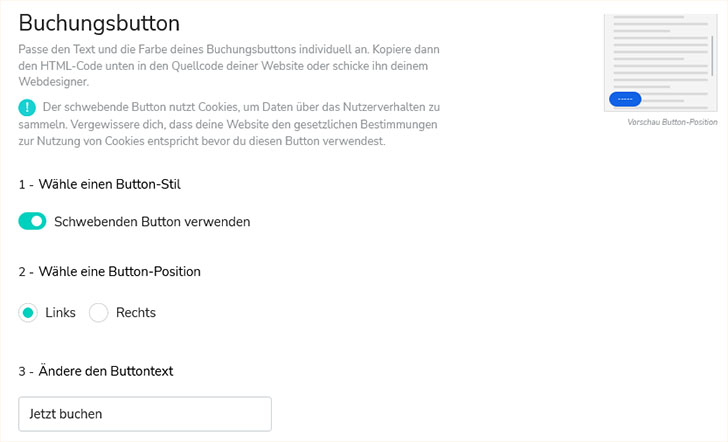
Nun bist Du bereit, den Terminbuchungs-Button für Deine Seite zu erstellen. Du findest die Optionen unter Einstellungen → Buchungsfunktion. Passe Farben und Text so an, dass sich der Knopf gut in Deine Seite einfügt. Wichtig: Wenn Du den Webshop Now verwendest, funktioniert nur der sogenannte „Schwebende Button”.

Weiter unten auf der gleichen Seite findest Du ein HTML-Codeschnipsel. Wenn Du diesen Schnipsel in Deine Seite einbindest, erscheint dort für Besucherinnen und Besucher der Buchungsknopf. Wie das konkret funktioniert, ist je nach Produkt unterschiedlich:
- Im Webshop Now findest Du die Einstellung unter Stationärer Handel → Buchungsfunktion.
- Beim STRATO Homepage-Baukasten kannst Du das Embed-Widget nutzen wie in diesem Blogpost beschrieben.
- In WordPress kannst Du Blöcke „Als HTML bearbeiten” und den Code so an der passenden Stelle einfügen.
Wie läuft eine Terminbuchung praktisch?
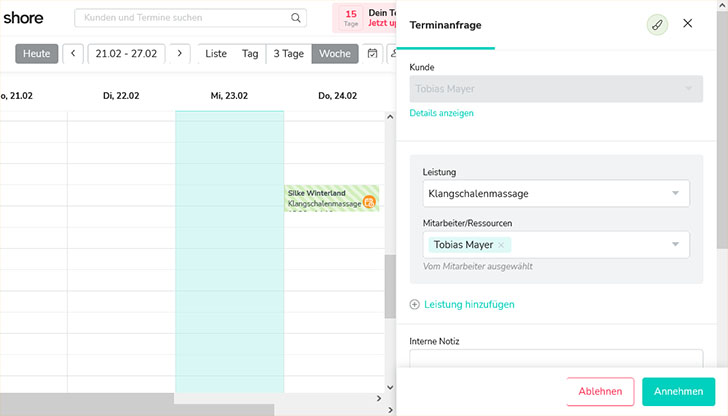
Interessenten wählen über Shore ihren Wunschtermin und geben einige Daten wie Name und Telefonnummer an. Wenn sie ihre Anfrage abschicken, erhältst Du eine E-Mail und der Termin wird automatisch in Deinen Shore-Kalender übernommen. Dort kannst Du den Termin bestätigen und ihm passendes Personal zuteilen oder die Anfrage absagen. In beiden Fällen bekommt der oder die Anfragende eine Information per Mail.

Shore bietet noch weitere Möglichkeiten: Du kannst beispielsweise auch Deine Kanäle bei Facebook und Instagram mit Buchungsknöpfen ausstatten, um die Konversion von Neukunden zu erhöhen oder Dein Google-Konto verknüpfen – schau am besten einfach mal rein!
Zum Shore-Sonderangebot für STRATO KundenThe post „Shore”: Automatisierte Terminbuchungen für Deine Website appeared first on STRATO Blog.