
Im zweiten Teil unserer STRATO-Homepage-Baukasten-Serie geht es darum, wie Du Inhalte ansprechend einpflegen kannst, wo Du Material für Deine Homepage findest und was Du sonst noch beachten solltest, um Deine Homepage möglichst attraktiv zu gestalten.
Wenn die Grundstruktur der Website angelegt und das Design ausgewählt ist, kannst Du Dich an die Erstellung der Inhalte machen. Der STRATO Homepage-Baukasten hilft Dir mit einer Vielzahl von Layouts, freien Bildern und Inhaltstypen. Und falls Du doch zusätzliches Material benötigst, gibt es im Internet viele Quellen, die Du zum Beispiel beim Erstellen Deiner Website benutzen kannst.
1. Seite bearbeiten
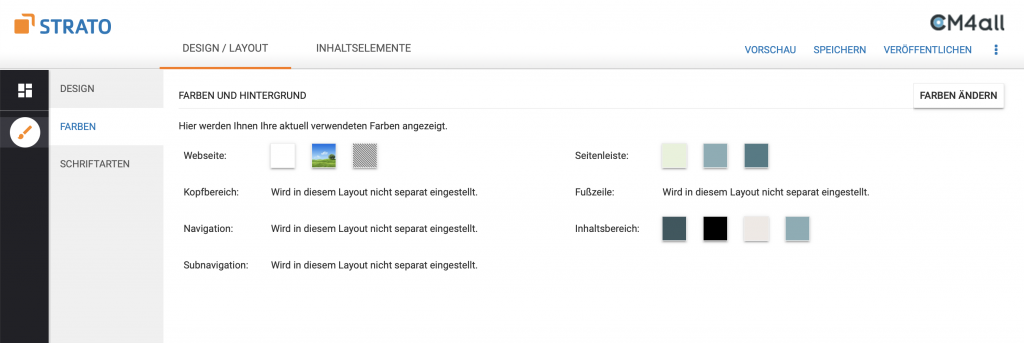
Bestimmt hast Du festgestellt, dass die Website an manchen Stellen vom Homepage-Baukasten bereits vorausgefüllt ist. Das ist kein Problem: Klicke einfach das jeweilige Element an, um es zu verändern oder zu löschen und befolge die grundsätzlichen Ratschläge zum Webdesign, um diese attraktiv zu gestalten. Du kannst übrigens auch das Farbschema ändern: Klicke dazu auf Design/Layout und wähle Farben. Hier kannst Du die Farben einiger Elemente ändern. Bei einer Konditorei-Website empfiehlt sich ein helles, freundliches Farbschema. Das sollte harmonisch sein. Dabei kann Dir das Farbtool von Adobe. Notiere Dir die HTML-Codes der Farben, um sie jederzeit zur Hand zu haben.

2. Text-Design: Weniger ist mehr
Wenn Du vorhandenen Text ändern willst, klicke das Element an und bearbeite den Text, wie Du es aus Deiner Textverarbeitung kennst. Wichtig dabei: Versuche, möglichst wenige verschiedene Schriftarten, Textgrößen und -farben zu verwenden, da die Seite sonst unruhig und unprofessionell wirkt. Am besten probierst Du auf einer Seite aus, wie es aussieht: Klicke auf Design/Layout und wähle hier Schriftarten, um diese für alle einzelnen Elemente der Seite einzustellen. Bei einer Konditorei-Seite empfiehlt sich eine Mischung aus verspielter Schrift für Überschriften und einer „seriösen“ Schriftart für die Inhalte. Notiere Dir auch hier sowohl die Schriftart(en), als auch die verwendeten Größen und die Codes der Schriftfarben, um sie auf den anderen Seiten genauso zu verwenden.

3. Texte schreiben: In der Kürze liegt die Würze
Deine Texte solltest Du so schreiben, dass sie interessant und leicht lesbar sind. Achte darauf, die nötigen Informationen klar zu präsentieren und keine Rechtschreibfehler zu machen, das wirkt unprofessionell. Grundsätzlich gilt: So viel Text wie nötig, so wenig Text wie möglich – gerade bei unserer Konditorei-Website ist das wichtig, da hier vor allem der optische Eindruck und die Bilder zählen.

Mehr Infos zum Thema Texte findest Du hier.
4. Ansprechende Titel und Links setzen
Natürlich möchtest Du Deine Besucher auf Deiner Website über Deine Dienstleistungen oder Produkte informieren – in unserem Beispiel über die Konditorei. Achte deshalb darauf, dass Du in längeren Textstellen Zwischenüberschriften als Ankerpunkte für das Auge einsetzt. So finden Deine potentiellen Kunden schnell, was sie finden möchten und müssen sich nicht durch alle Unterseiten ackern. Versuche auch, die Seiten untereinander zu verlinken. So kannst Du zum Beispiel das Wort „Hochzeitstorte“ markieren und auf die Torten-Unterseite verlinken.

5. Bilder hinzufügen
Gerade wenn es um schöne, bunte Konditoreiwaren geht, sind Bilder natürlich ein wichtiges Gestaltungselement. Du hast im Homepage-Baukasten die Möglichkeit, hochwertiges Bildmaterial aus der Bilddatenbank zu verwenden oder eigene Bilder hochzuladen. Klicke dazu auf Inhaltselemente und wähle Bilder und Videos. Hier gibt es den Reiter Bildarchiv, wo Du eine große Menge kostenloser Standardfotos von STRATO findest. Mit dem Reiter Eigene Dateien kannst Du selbst gemachte Fotos hochladen. Ziehe die Bilder anschließend an die gewünschte Stelle auf der Internetseite. Du kannst übrigens mit dem Widget Fotogalerie auch bequem Bildergalerien anlegen. Achte bei den Fotos darauf, dass sie hochwertig und ansprechend wirken, da sie in unserem Beispiel den ersten Eindruck Deiner Konditorei vermitteln. Beauftrage nach Möglichkeit einen Fotografen, um Deine Kuchen oder Dein Café und Deine Mitarbeiter hochwertig in Szene zu setzen.

Mehr zum Thema Fotos findest Du hier.
6. Kostenlose Stock-Fotos nutzen
Falls Du zusätzliche Bilder brauchst, die Du selbst nicht machen kannst, und die STRATO Bilddatenbank hier nicht hilft, kannst Du auch zu sogenannten Stock-Fotos greifen. Das sind vorgefertigte Fotos in Fotografen-Qualität, die Du auf Deiner Internetseite verwenden kannst. Es gibt viele Stock-Foto-Börsen für den professionellen Einsatz, etwa Shutterstock oder iStockPhoto. Die Bilder hier sind zwar kostenpflichtig, aber meist von hoher Qualität. Es gibt aber auch kostenlose Dienste wie Pexels oder Pixabay, auf denen Du tolle Bilder finden kannst, die gratis nutzbar sind. Bilder, die Du einfach im Internet findest, darfst Du übrigens nicht ohne Weiteres verwenden, da Du damit das Urheberrecht verletzt.

Hier erfährst Du mehr über kostenlose Stock-Fotos.
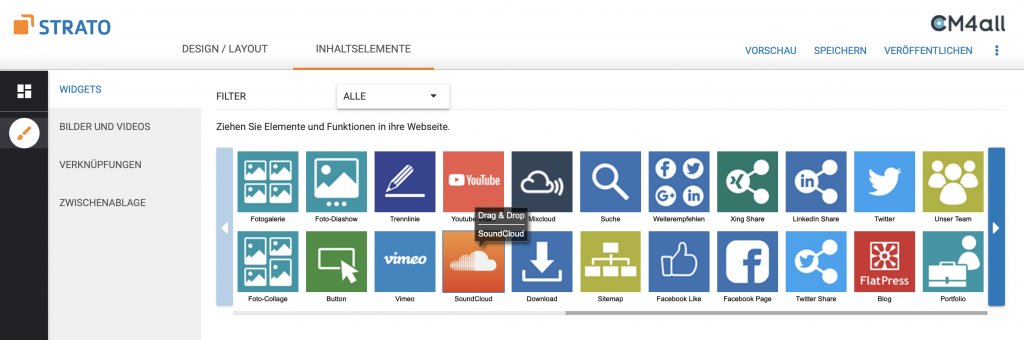
7. Weitere Elemente einfügen
Um die Website mit zusätzlich Inhalten zu füllen, gibt es im Homepage-Baukasten die Inhaltselemente (Widgets): Hier gibt es von Bildergalerien über Datei-Downloads und Youtube-Videos bis hin zu Shops, Blog-Elementen und Tabellen alles, was Du für Deine Website brauchst. Du kannst das Element einfach an die gewünschte Stelle ziehen und anschließend mit Inhalt füllen. Reduziere solche Elemente aber auf ein Minimum und nutze nur, was Du wirklich brauchst: Das reduziert die Ladezeiten der Internetseite und sorgt für ein besseres Suchmaschinen-Ranking. In unserem Beispiel entscheiden wir uns zum Beispiel für die Widgets Bildercollage für die Sortiments-Seite, das Widget Bildergalerie für die Café-Unterseite sowie Kontakt und Lageplan, damit die Kunden uns finden.

Hier findest Du mehr Infos zum Thema Widgets.
8. Call-to-Action einsetzen
Je nach Ziel der Seite kannst Du auch sogenannte Call-to-Action-Buttons einsetzen. Damit kannst Du zum Beispiel im an Deine Konditorei angeschlossenen Café eine Reservierungsmöglichkeit anbieten. Dadurch kann der Besucher sofort und ohne Umwege Kontakt zu Dir aufnehmen. So kannst Du das Terminanfrage-Element dazu nutzen, eine solche Reservierungs-Möglichkeit anzubieten. Alternativ kannst Du aber auch einfach eine Telefonnummer oder einen E-Mail-Link setzen.

In Teil 3 der Reihe erfährst Du, wie Du Deine neue Internetseite bekannt machst.