
Die eigene Internetseite erweiterst Du mit dem Homepage-Baukasten von STRATO ganz einfach um Inhalte anderer Seiten, zum Beispiel um Facebook-Posts, YouTube-Videos oder Karten von Google Maps. Wir zeigen Dir, was Du alles auf Deiner Website einbinden kannst und wie einfach das geht.
Widgets: Kleine Bausteine, um Inhalte einzufügen
Im Homepage-Baukasten gibt es sogenannte Widgets: Das sind Bausteine, die Du frei in den Design-Feldern des Homepage-Baukastens platzieren kannst, um Inhalte anderer Seiten schnell und einfach einzufügen oder Deine Website um sinnvolle Funktionen zu erweitern. Im Baukasten findest Du folgende Arten von Widgets:
- Social-Media-Widgets, um Nachrichten und Statusmeldungen einzubinden
- Shop-Widgets, um Produkte zu verkaufen
- Widgets zur Vereinbarung von Terminen oder zum Einbinden von Karten
- Widgets, um Fotos, Bildergalerien oder Videos einzubinden
- Ein Embed-Widget, um Inhalte über HTML-Code aus anderen Seiten einzubinden
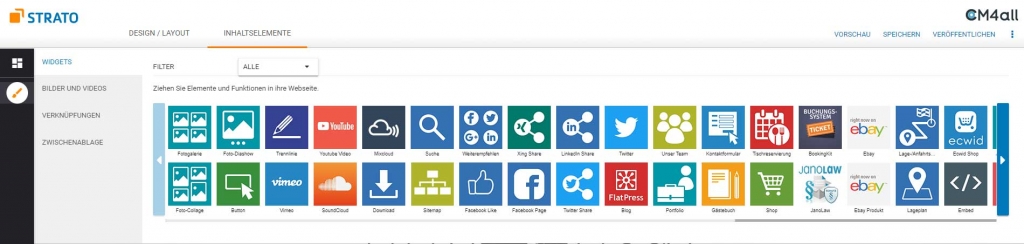
Klicke im Homepage-Baukasten auf den Reiter Inhaltselemente: Damit blendest Du eine Übersicht mit allen verfügbaren Widgets ein.

1. Widgets für soziale Netzwerke
Im Bereich Inhaltselemente gibt es viele Widgets zu entdecken, mit denen Du Nachrichten und Status-Updates aus sozialen Netzwerken auf Deiner Webseite anzeigen kannst. Zu den Widgets in diesem Bereich gehören:
- YouTube
- Vimeo

Wie Du die Social-Media-Widgets und andere Widgets einbindest, erfährst Du in unserer FAQ zum Homepage Baukasten.
2. Widgets für Shops, Termine und Karten
Widgets helfen Dir auch, Produkte und Services auf Deiner Website anzubieten. Mit dem Shop-Widget kannst Du einen eigenen Shop auf Deiner Website integrieren. Mehr über das Shop-Widget erfährst Du in unserem Blogbeitrag „Kann ich mit dem Homepage-Baukasten auch Produkte verkaufen?“.
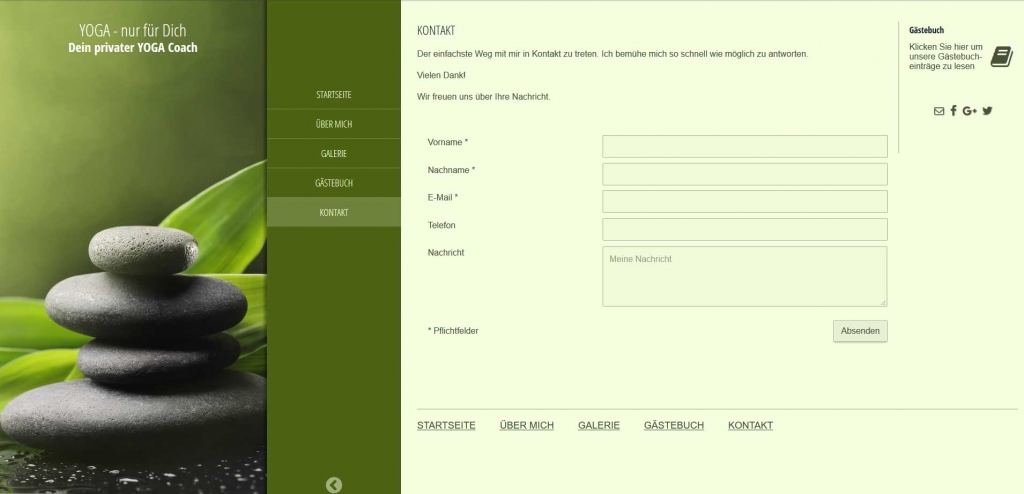
Möglichkeiten für Terminvereinbarungen oder Reservierungen auf Deiner Website bietest Du mit dem Kalender-Widget an. Über das Kontaktformular-Widget bindest Du ein Kontaktformular auf Deiner Website ein, damit Dir Besucher Nachrichten schreiben können. Das Widget Lage/Anfahrtsplan hilft Deinen Website-Besuchern beim schnellen Auffinden von Orten und bei der Routenplanung.

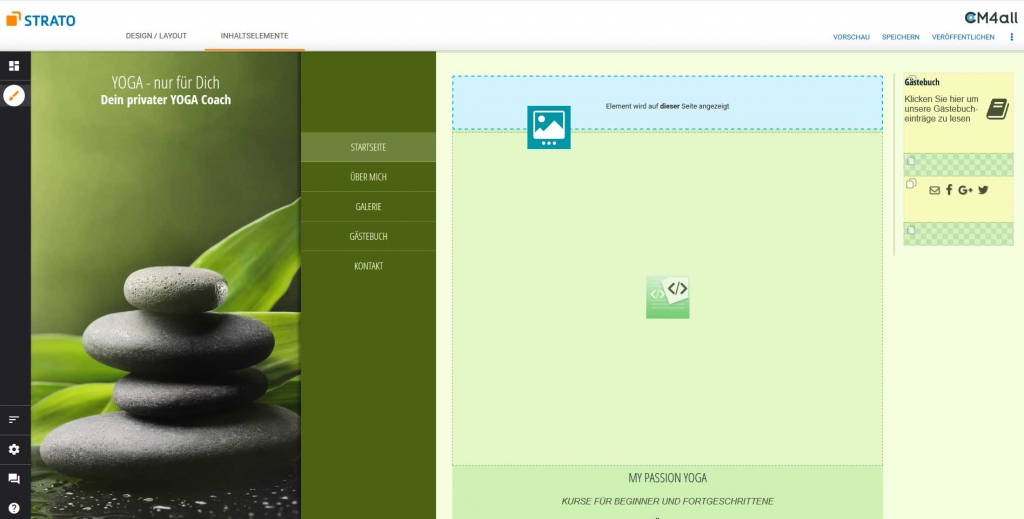
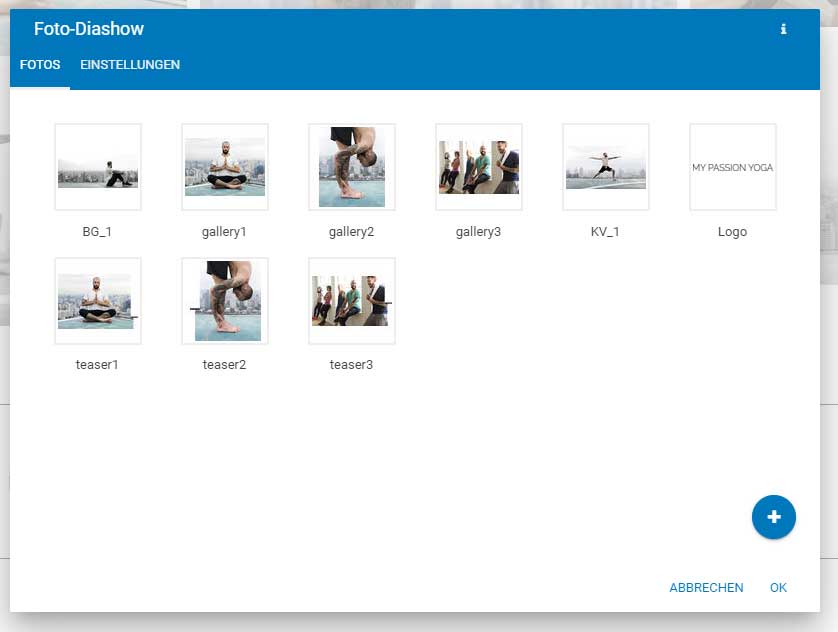
3. Widgets für Fotos, Diashows und Collagen
Einfach nur Bilder auf der Website sind heute für eine gelungene Präsentation nicht mehr genug. Die Widgets Fotogallerie, Foto-Diashow und Foto-Collage geben Dir kreative Möglichkeiten Deine Bilder oder Produkte ansprechend auf Deiner Website zu präsentieren. Nach dem Einfügen der Widgets lädst Du nur noch die Motive hoch und konfigurierst das Modul nach Deinen Vorstellungen. In sehr kurzer Zeit entstehen so effektvolle Hingucker.

4. Embed-Widget: HTML-Code aus anderen Websites einfügen
Sollte kein passendes Widget für den externen Inhalt zur Verfügung stehen, den Du einbinden willst, setzt Du das Widget Embed ein. Darin fügst Du HTML-Code ein, den Dir andere Websites zur Verfügung stellen. Das funktioniert beispielsweise mit folgenden Online-Angeboten:
- Pinterest-Boards
- Bilder bei Deviant Art
- Spotify-Playlisten
- Deezer-Playlisten
- Etsy-Shops
- Meerkat-Video
- Periscope-Video
- u.v.m.
Das folgende Beispiel zeigt Dir, wie Du ein Pinterest-Widget einbindest:
- Öffne den Reiter Inhaltselemente im Homepage-Baukasten und ziehe das Embed Widget auf der Website an die gewünschte Position.
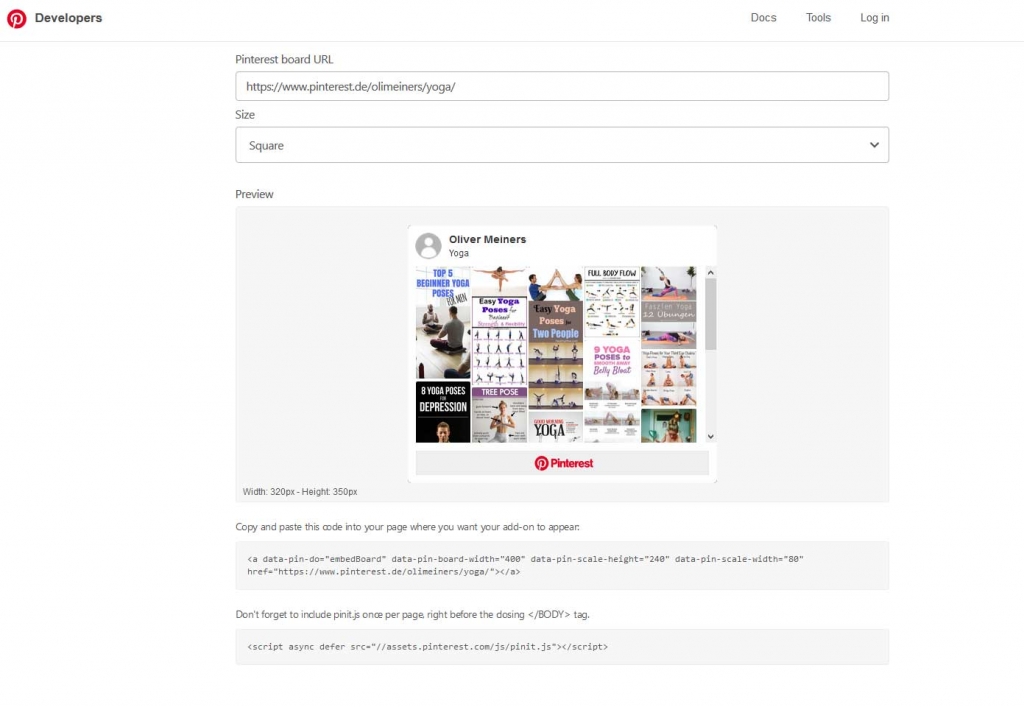
- In einem neuen Browser-Fenster rufst Du den Widget Builder von Pinterest auf. Hier wählst Du aus, ob Du einen einzelnen Pin, ein Pin-Board oder ein Profil verlinken willst. In unserem Beispiel wählen wir ein Board. Gib dann die URL des Boards ein.
- Kopiere den Code aus dem Eingabefeld in die Zwischenablage und gehe zum Homepage-Baukasten. Öffne mit einem einfachen Klick auf das Zahnrad-Symbol die Einstellungen für das Embed Widget.
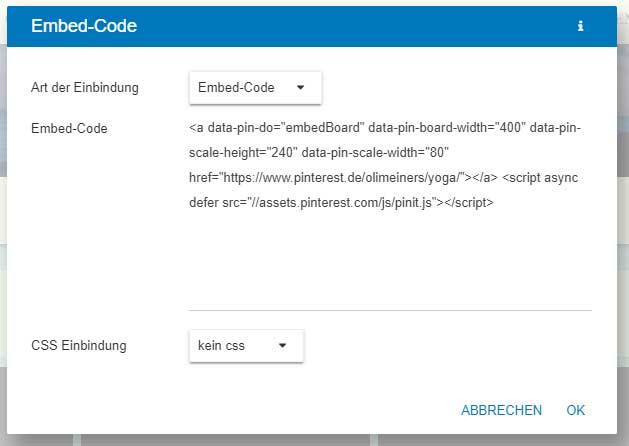
- Wähle bei Art der Einbindung die Option Embed-Code und füge den HTML-Code aus der Zwischenablage im Feld darunter ein. Bestätige mit OK.


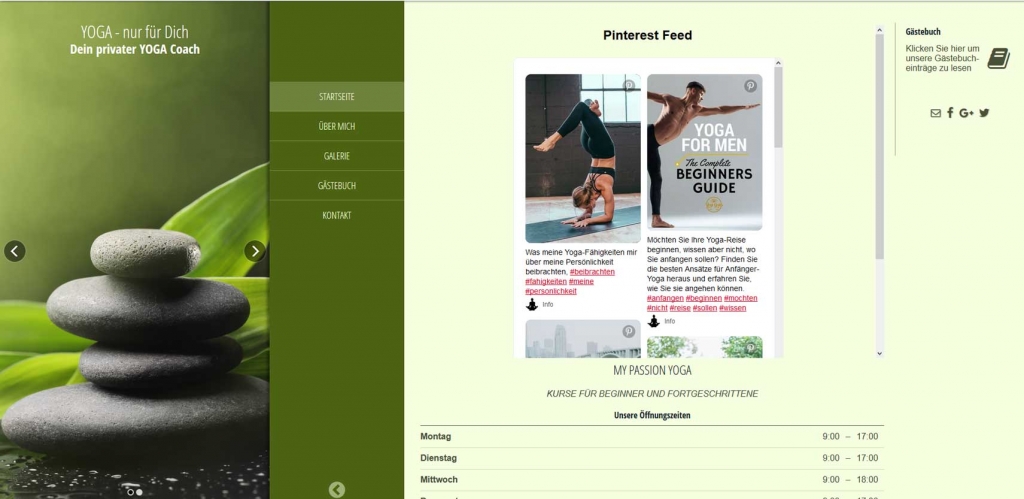
Ab sofort zeigt Deine Website automatisch die letzten 30 Einträge vom eingebundenen Pinterest-Board an.

Du hast schon Widgets über Deinen Homepage-Baukasten eingebunden? Dann kommentiere diesen Beitrag und zeige uns Deine Website mit Deinen Widgets.
Hast Du Lust bekommen, Deine eigene Website mit dem Homepage-Baukasten zu erstellen?
Zum STRATO Homepage-BaukastenDieser Beitrag erschien ursprünglich am 25. Februar 2016, geschrieben von
Jörn-Erik Burkert. Wir haben den Beitrag aktualisiert.