
Du willst ein neues Theme installieren und bekommst die Meldung, dass das Stylesheet fehlt? Mit dem folgenden Vorgehen funktioniert die Installation.
Die Fehlermeldung ist selbsterklärend: „Das Paket konnte nicht installiert werden. Dem Theme fehlt das Stylesheet style.css.“ Folglich kannst Du das neue Theme nicht nutzen.
Ursache: Fehlende oder fehlerhafte style.css
Das heißt, dass WordPress die Datei style.css nicht finden kann oder dass die Datei fehlerhaft ist. Bei einem Theme aus der WordPress Repository ist beides unwahrscheinlich. Vielleicht hast Du das (Child) Theme ja selbst entwickelt?
Lösung: Korrekte style.css bereitstellen
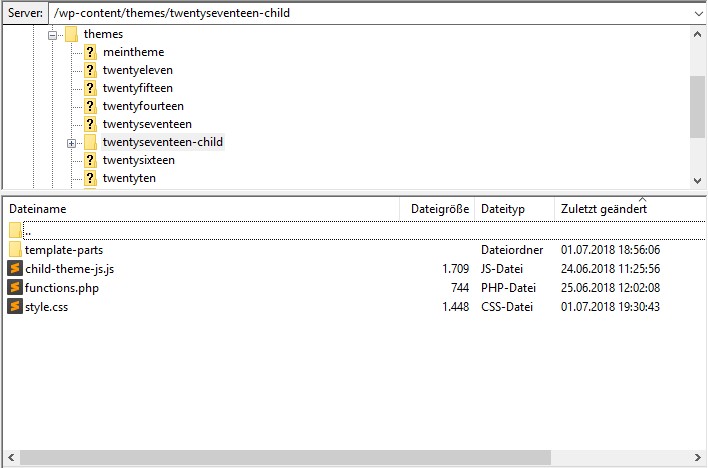
Mit einem FTP-Programm kannst Du Dir die Verzeichnisstruktur Deines Webspace ansehen. Stelle sicher, dass die style.css im Hauptverzeichnis Deines (Child) Themes liegt. Die style.css und die functions.php sollten in der obersten Verzeichnisebene liegen.

WordPress speichert die Themes im gleichnamigen Unterverzeichnis. Wie in diesem Beispiel zu sehen ist, liegen functions.php und style.css im Hauptverzeichnis des Child Themes.
Übrigens: Wie die style.css aussehen muss, haben wir hier beschrieben. Das Wichtigste ist die Zeile Template: Hier muss der exakte Name des Verzeichnisses angegeben sein, in dem das ausgewählte Theme liegt. Für das aktuelle Standard-Theme etwa wäre das twentyseventeen.