
Jetpack ist eines der umfangreichsten Plugins für WordPress und spaltet die Blogger-Gemeinde. Für die einen ist es unentbehrlich, die anderen scheuen es wie der Teufel das Weihwasser. Wie nützlich ist Jetpack wirklich, welche Features bietet es und wie kannst Du davon profitieren?
Jetpack stammt direkt von den WordPress-Entwicklern und ist damit sehr solide, verlässlich und zukunftssicher. Es bildet die Features ab, die im Wesentlichen auch in einem bei WordPress.com gehosteten Blog vorhanden sind. Das macht einen Umstieg auf ein eigenes, bei STRATO gehostetes WordPress-Blog besonders bequem, weil mit Jetpack auch dann auch hier wieder alle Funktionenen wie gewohnt vorhanden sind.
Für Jetpack spricht auch, dass es viele häufig benutzte Features in sich vereint, die reibungslos miteinander auskommen. Und die Entwickler fügen regelmäßig neue Funktionen hinzu, die von Usern stark nachgefragt werden. Ein weiteres Argument für das Plugin: Würdest Du die Funktionen von Jetpack durch eine Vielzahl einzelner Plugins verschiedener Entwickler ersetzen, könnte es immer wieder mal zu Inkompatibilitäten kommen.
Warum Jetpack nicht unumstritten ist …
Als problematisch erweisen sich einige Jetpack-Module beim Datenschutz. Das solltest Du zumindest kritisch im Auge behalten, gegebenenfalls Deine Datenschutzerklärung entsprechend anpassen oder bestimmte Module nicht aktivieren, wie zum Beispiel „Website-Statistiken“, „Kommentare“ oder „Gefällt mir“.

Jetpack: Ohne Verbindung zu einem WordPress.com-Account geht gar nichts.
Außerdem kannst Du Jetpack nur benutzen, wenn Du Dein WordPress-Blog mit einem WordPress.com-Account verknüpfst. Das ist nachvollziehbar, weil viele Features sonst technisch gar nicht funktionieren könnten. Reichlich unklar ist aber, wie viele und welche Daten dadurch regelmäßig an WordPress.com übertragen werden und was damit genau geschieht.
Die interessantesten Funktionen von Jetpack
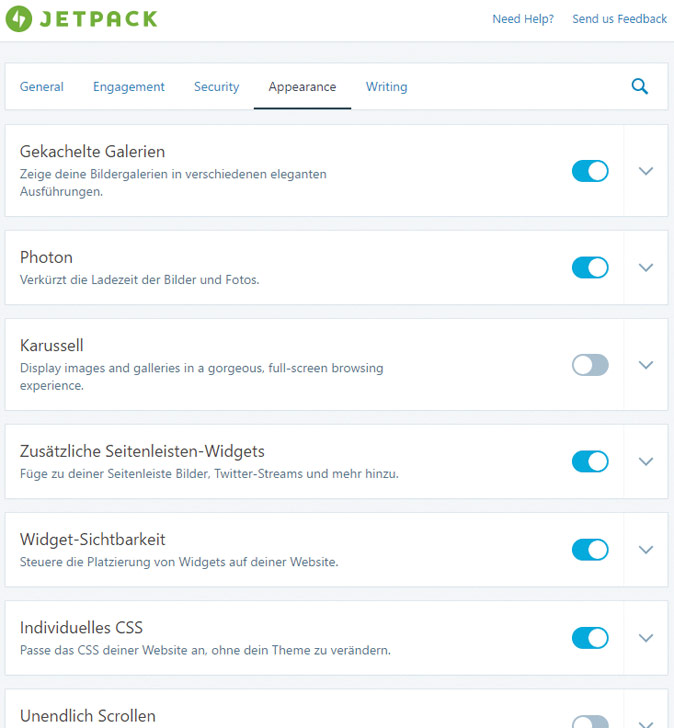
Jetpack bietet insgesamt über 30 einzelne Features, die Du individuell ein- und ausschalten kannst. Ausführliche Anleitungen – allerdings nur auf Englisch – gibt es beim Jetpack Support. Wir stellen hier Features vor, die wir besonders spannend finden.

Die über 30 Jetpack-Module sind übersichtlich in Kategorien sortiert.
Übrigens: Jetpack wirkt zwar auf den ersten Blick wie ein Monster. Die Ladegeschwindigkeit Deines Blogs belastet das aber nicht. Mehrere Tests renommierter WordPress-Experten haben gezeigt, dass Jetpack kein Performance-Problem ist und auch im Vergleich zu Einzel-Plugins mit ähnlicher Funktionalität nicht schlechter abschneidet. Wie bei Einzel-Plugins solltest Du aber auch hier nur das aktivieren, was Du wirklich brauchst.
Details zu den Performance-Tests findest Du bei perun.net, WP Tavern und Matt Report.
Jetpack startklar machen
Jetpack installierst Du in WordPress wie jedes andere Plugin auch: Plugins – Installieren, nach „Jetpack“ suchen, Jetzt installieren klicken und anschließend auf Aktivieren. Details zum Installieren von Plugins in WordPress findest Du auch im Beitrag „WordPress für Einsteiger: Plugins installieren“.
Im nächsten Schritt verbindest Du das Plugin über den neuen Menüpunkt Jetpack mit einem WordPress.com-Account. Falls Du noch keinen hast, klickst Du auf den angezeigten Link zum neu Anlegen eines Accounts. Sobald Dein Blog mit einem Account verbunden ist, klickst Du bei den angebotenen Tarifen auf Free wählen. Willst Du später eines der Premium-Features von Jetpack nutzen, kannst Du auf einen kostenpflichtigen Account wechseln.

Nachdem Du das Plugin installiert hast, musst Du Jetpack noch mit WordPress.com verbinden.
Jetzt ist Jetpack startklar. Zunächst solltest Du aber alle Optionen noch einmal durchsehen. Deaktiviere alles, was Du nicht benutzen willst oder bei dem Du nicht genau weißt, was es bedeutet.
Diese Funktionen von Jetpack solltest Du kennen
Im Folgenden stellen wir besonders interessante oder erklärungsbedürftige Feaures von Jetpack vor. Die weiteren Funktionen findest Du gut nach Themen sortiert innerhalb des Jetpack-Menüs in WordPress.
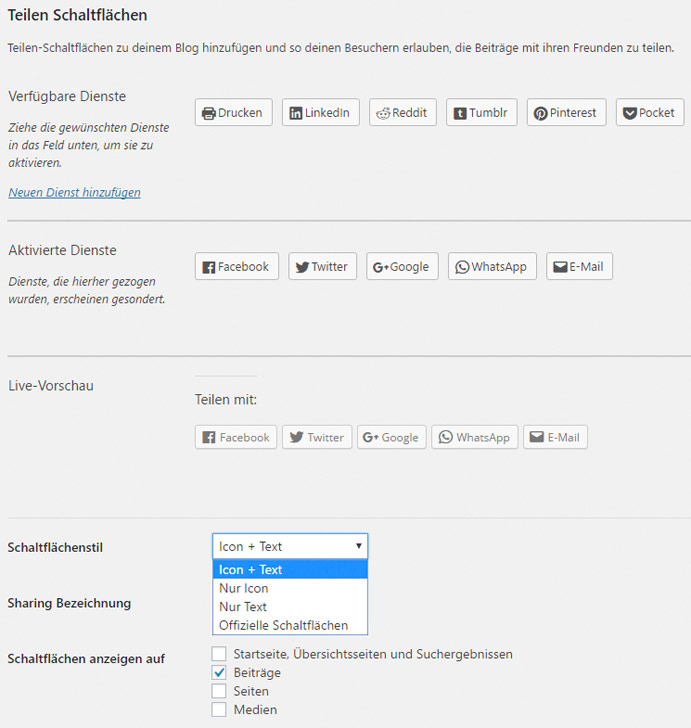
Teilen: Facebook, Twitter, Google Plus
Interaktion mit Deinen Lesern ist wichtig. Das Modul ergänzt Deine Beiträge um entsprechende Buttons. Wahlweise stehen Facebook, Twitter, Pinterest, Google Plus, WhatsApp, Linked-in und Skype zur Verfügung. Interessant ist auch der Drucken-Button. Mit dem separaten Modul Gefällt mir kannst Du außerdem WordPress.com-Likes aktivieren.

Modul „Teilen“: Social Sharing bequem einbinden.
Willst Du die Teilen-Buttons manuell in Deinem Theme an einer anderen Stelle als am Ende jedes Beitrags integrieren, wählst Du die Option Jetpack-eigenes CSS und JavaScript deaktivieren. Eine ausführliche Anleitung zeigt Dir, wie Du in diesem Fall die Buttons in Dein Theme integrierst.
Datenschutzrechtlich bedenklich ist die Option Offizielle Schaltflächen, da hier möglicherweise ungefragt User-Daten etwa an Facebook übertragen werden. Problematisch ist auch das Teilen per E-Mail, weil darüber E-Mails verschickt werden können. Ähnliches gilt auch für die eigentlich sehr nützliche Funktion Abonnements, bei der keine Verifizierung der E-Mail-Adresse beim Abschicken eines Kommentars stattfindet. Dadurch könnten unbeteiligte Dritte ohne eigenes Zutun im Mailverteiler landen.
Automatisches Posten bei Facebook & Co.
Am wirkungsvollsten promotest Du Blog-Beiträge bei Facebook und Co. ganz individuell und von Hand. Wenn Du dazu aber keine Lust oder Zeit hast, übernimmt das Jetpack-Modul Publizieren diesen Job für Dich. Es postet Beiträgen optional bei Facebook, Twitter, LinkedIn, Tumbler, Path und Google Plus.

Blogbeiträge direkt auf Facebook & Co posten.
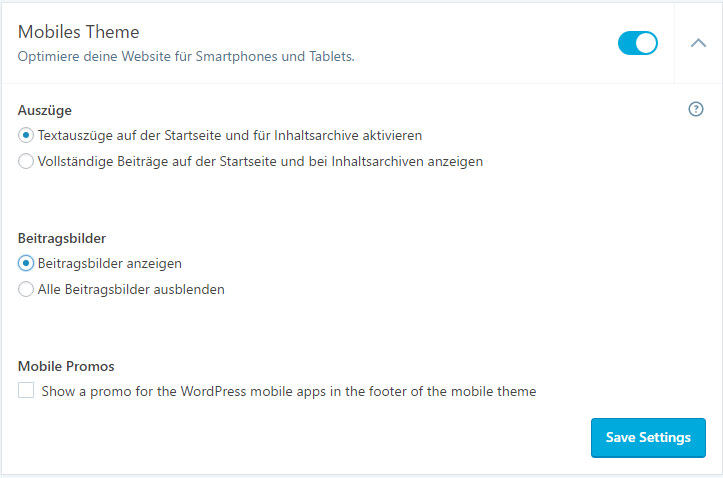
Mobile Theme: Smartphone-Version des Blogs per Mausklick
Für die Suchmaschinenoptimierung ist es wichtig, eine smartphonetaugliche Version des Blogs bereitzuhalten. Wenn Dein Theme nicht ohnehin von Haus aus responsiv und damit handytauglich ist, erledigt das Jetpack-Modul Mobile Theme das mit einem Mausklick.

Mobile Themes: Wenig Optionen, dafür aber unkompliziert und effizient.
Die Konfigurationsmöglichkeiten sind freilich sehr begrenzt: Du kannst entscheiden, ob auf der Startseite der Handy-Ansicht Blogbeiträge im Volltext oder nur als Teaser angezeigt werden sollen, und Du entscheidest, ob Beitragsbilder ein- oder ausgeblendet werden.

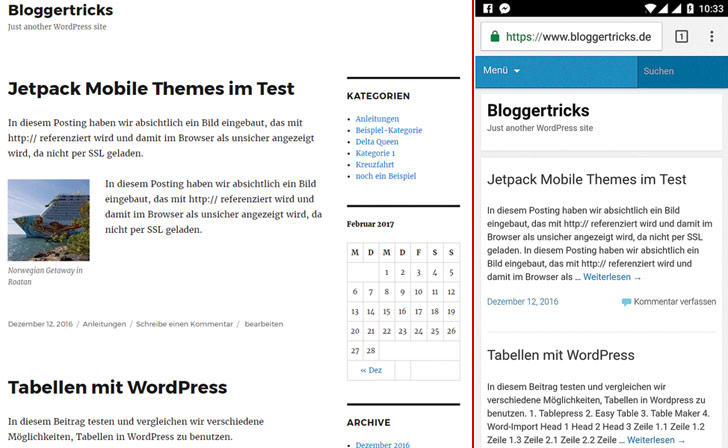
Im Vergleich: Blog im Browser (links) und am Smartphone mit Mobile Themes.
Mobile Theme ist also vor allem eine sehr schnelle und unkomplizierte Lösung für eine handytaugliche Version Deines Blogs. Für mehr Individualität wirst Du einen enorm größeren Aufwand in Kauf nehmen müssen.
Photon: Turbolader für Deine Bilder
Photon ist eine sehr mächtige Funktion, obwohl sie außer einem Einschaltknopf keine Konfigurationsmöglicheiten bietet. Einmal aktiviert, kümmert sich das Photon-Modul darum, die Bilder in Deinem Blog immer optimal auszuliefern – also in der für die jeweilige Displaygröße angepassten Dimension, auf kurze Ladezeiten getrimmt und aus einem zentralen Cache. Die Bilder werden also nicht mehr von Deinem STRATO-Webspace an den Browser des Users geschickt, sondern von einem so genannten Content Delivery Network (CDN), was oft deutlich schneller geht.

Photon: unscheinbarer Auftritt eines mächtigen Features.
So wirkungsvoll und bequem es ist, Photon zu nutzen, so umstritten ist es auch. Denn einmal im Photon-Cache aufgenommen, lassen sich diese Bilder nicht mehr löschen. Selbst wenn Du ein Bild aus der Medienverwaltung Deines Blogs entfernst – im Photon-Cache bleibt es erhalten. Besonders problematisch kann das sein, wenn Du ein Bild etwa aus rechtlichen Gründen definitiv löschen musst.
Tipp: Willst Du ein Bild gegen eine neue Version austuschen, musst Du es unter einem neuen Dateinamen hochladen. Ansonsten erkennt Photon die Änderung nicht und liefert weiterhin das alte Bild aus.
In Support-Foren berichten User auch vereinzelt davon, dass Photon Probleme bereitet, wenn man ein Blog auf einen anderen Server oder in eine andere Domain umzieht. Der Einsatz von Photon will daher gut überlegt sein. Du musst abwägen zwischen dem Komfort des Moduls und möglichen Problemen.
Auch wenn das Photon-Modul selbst deaktiviert ist, benutzt Jetpack dessen Technik übrigens auch für Bilder in den Modulen Ähnliche Beiträge und Gekachelte Galerien.
Bildergalerien optisch aufpeppen
Kein Vergleich zu den Standard-Galerien von WordPress: Mit dem Modul Gekachelte Galerien verwandelst Du die Galerien in Deinen Blog-Beiträgen in echte Hingucker.

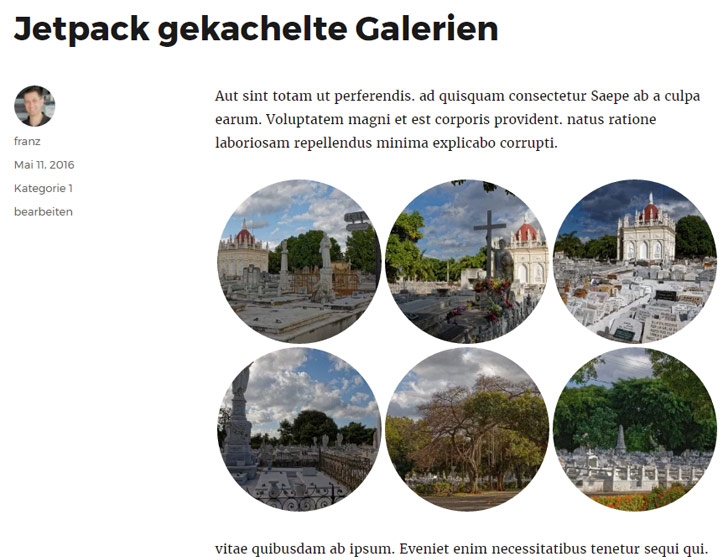
Das Jetpack-Modul „Gekachelte Galerien“ mit Design-Variante „Kreise“
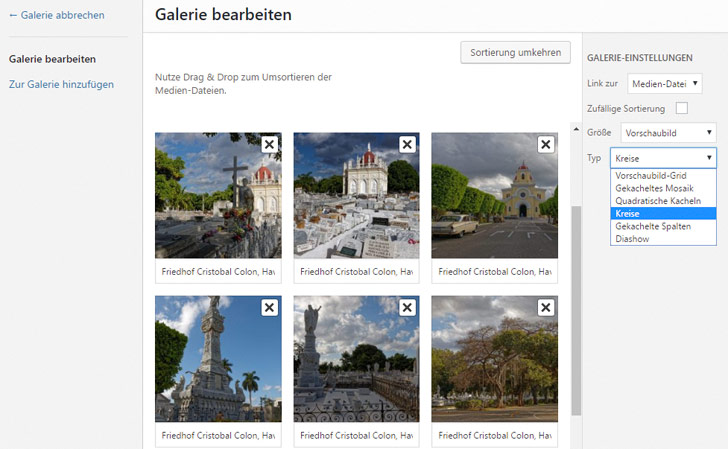
Dabei erstellst Du eine Bildergalerie wie auch bisher in WordPress gewohnt. Zusätzlich steht mit diesem Modul die Option Typ bereit. Die erlaubt Dir, statt der Standard-Darstellung eine von fünf weiteren Varianten auszuwählen: Mosaik-Kacheln, quadratische Kacheln, in Spalten gegliederte Kachel-Bilder, kreisförmige Vorschauen und Diashow.

Das Modul fügt bei Erstellen einer Galerie eine zusätzliche Darstellungsoption hinzu.
Angemerkt sei, dass Jetpack für diese Funktion erneut auf die Photon-Technik zurückgreift, um die Thumbnails für die Galerie-Darstellung zu erzeugen und auszuliefern – auch wenn das Photon-Modul selbst deaktiviert ist.
Leser auf dem Blog halten: ähnliche Beiträge
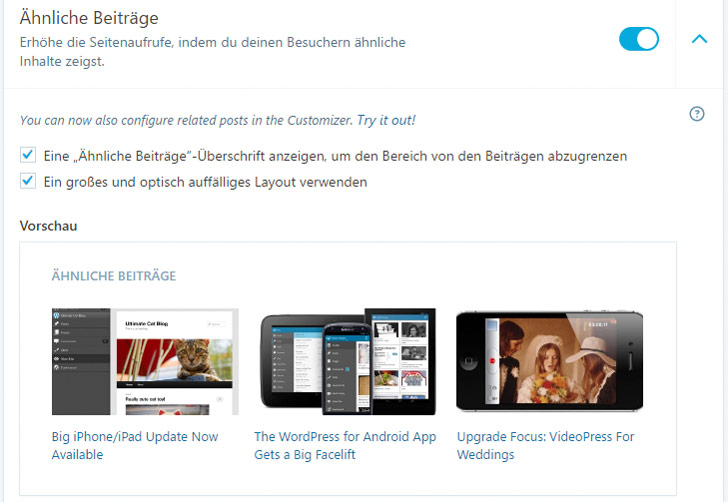
Thematisch ähnliche Beiträge am Ende eines Artikels verleiten Deine Leser zu Klicks und halten sie damit auf Deinem Blog. Das Jetpack-Modul Ähnliche Beiträge leistet genau das voll automatisch und ist denkbar einfach zu benutzen: Es kommt in zwei Design-Varianten und überlässt Dir die Entscheidung, ob die Artikel-Teaser ein Bild enthalten sollen. Ein paar weitere Optionen kannst Du zusätzlich über den WordPress Customizer (Design – Customizer) konfigurieren.

Ähnliche Beiträge platziert Jetpack ganz unkompliziert unter Deinen Blogposts.
Bedenken solltest Du lediglich, dass Ähnliche Beiträge – genau wie andere derartige Plugins – recht ressourcenhungrig ist, weil viel Rechenleistung erforderlich ist, um jeweils passende Beiträge zu ermitteln.
Sie haben Post: Kontaktformulare und mehr
Das Kontaktformular ist eines der nützlichsten Module von Jetpack. Denn die meisten Formular-Plugins sind entweder so simpel gestrickt, dass sie zu unflexibel sind – oder sie sind so komplex, dass ihre Nutzung eine Wissenschaft für sich ist.
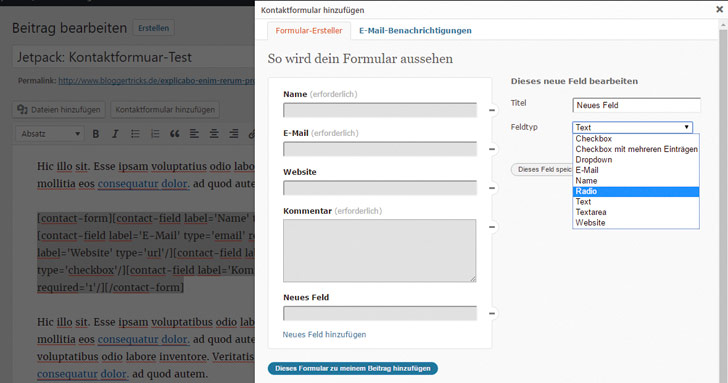
Auch wenn der Modul-Name das suggeriert: Kontaktformular kann deutlich mehr als nur die Nachrichten Deiner Leser per E-Mail zu übermitteln. Du kannst damit beliebig viele Formulare erzeugen und die Eingabe-Felder dabei nach Bedarf ergänzen, etwa um Dropdown-Menüs oder Auswahllisten zum Ankreuzen.

Jetpacks Kontaktformular: Relativ einfach zu bedienen und dennoch flexibel.
Die Integration der Formulare in Deine WordPress-Beiträge erfolgt per Shortcode, was ein wenig kryptisch aussieht. Willst Du ein Formular aber nachträglich bearbeiten, übernimmt das Modul die Einstellungen eines vorhandenen Formulars. Eine nachträgliche Veränderung fällt dadurch relativ leicht.
Etwas mehr Sicherheit: Protect und Monitor
Vor automatisierten Login-Versuchen von Hackern und Bots schützt das Modul Protect. Einmal aktiviert, gleicht es die IP-Adressen bei Logins mit einer Datenbank bekannter Botnetze und Angreifer ab und blockiert gegebenenfalls das Login. Deine eigene IP-Adresse kannst Du über eine Whitelist davon ausnehmen. Denke daran, Deine Datenschutzerklärung entsprechend zu erweitern, da hier IP-Adressen verarbeitet werden, die im deutschen Datenschutzrecht als persönliche Daten gelten.

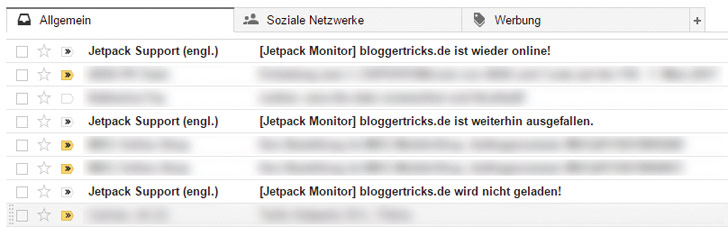
Monitor benachrichtigt Dich per E-Mail, wenn Dein Blog einmal offline sein sollte.
Ebenso einfach wie nützlich ist das Modul Monitor. Es schickt Dir E-Mail-Benachrichtigungen, wenn bei regelmäßigen Checks von außen auffällt, dass Deine Website nicht erreichbar ist.
Profi-Features: Widget-Sichtbarkeit und Unendlich Scrollen
Zwei Module seien abschließend noch erwähnt, die dazu geeignet sind, auch WordPress-Profis mit Jetpack anzufreunden.
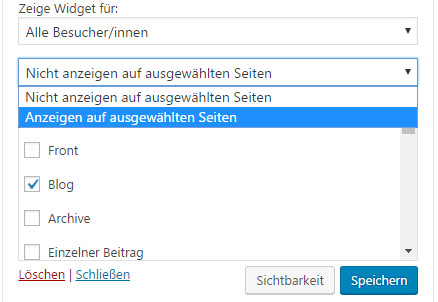
Das Modul Widget-Sichtbarkeit erlaubt Dir eine genaue Definition, wo genau die Widgets in Randspalten angezeigt werden. Du definierst also beispielsweise, dass ein Widget nur auf der Startseite zu sehen ist, ein anderes ausschließlich auf Seiten der Kategorie News, oder Du legst fest, dass ein Widget gezielt auf bestimmten Seiten nicht auftauchen soll. Für diese Funktionalität ist Widget Logic als eigenständiges Plugin bekannt. Das Jetpack-Modul setzt aber viel weniger technisches Knowhow beim Blogger voraus und ist damit einfach zu bedienen, wenn auch etwas weniger flexibel.

Widget-Sichtbarkeit: Weniger mächtig als das Plugin Widget Logic, dafür aber viel einfacher zu bedienen.
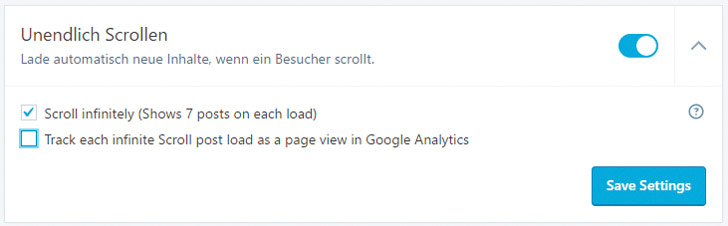
Viele große Websites haben es inzwischen und mit dem Jetpack-Modul Unendlich Scrollen kannst auch Du das in Deinem Blog relativ einfach umsetzen: Um die Beiträge auf der Startseite Deines Blog anzusehen, müssen Deine Leser nicht mehr blättern. Stattdessen werden zusätzliche Beiträge einfach automatisch nachgeladen, sobald der Leser nach unten scrollt.

Für unendliches Scrollen der Startseite Deines Blogs sind meistens kleine Änderungen im Theme-Code notwendig.
Allerdings muss hierfür das Theme speziell für dieses Jetpack-Modul kompatibel sein, wie etwa die WordPress-Standardthemes Twenty Ten, Twenty Eleven, and Twenty Twelve. Ansonsten musst Du mit ein paar Code-Anpassungen in der functions.php Deines Theme selbst für Kompatibilität sorgen (empfehlenswerterweise via Child Theme). Alle Details zu diesem Modul und den nötigen Anpassungen im Theme findest Du – auf Englisch – in der Jetpack-Hilfe.
Deine Erfahrungen mit Jetpack
Setzt Du Jetpack in Deinem Blog schon ein oder hast es in der Vergangenheit probiert? Vielleicht hast Du sogar ein paar Tricks und Ideen zu Jetpack auf Lager? Wir sind gespannt auf Deine Erfahrungen!