
Zum Jahresende präsentieren uns die WordPress-Macher ein Update des beliebten Blog-Systems und widmen es wie üblich einem bekannten Jazz-Musiker. Am auffälligsten ist das neue Standard-Theme Twenty Seventeen, das wie immer nach dem kommenden Jahr (2017) benannt ist. Doch auch unter der Haube hat sich einiges getan: Im Customizer gibt es nun Icons zum Bearbeiten von Widgets, im Header lassen sich Videos platzieren und das Backend versteht nun viele Sprachen.
Twenty Seventeen
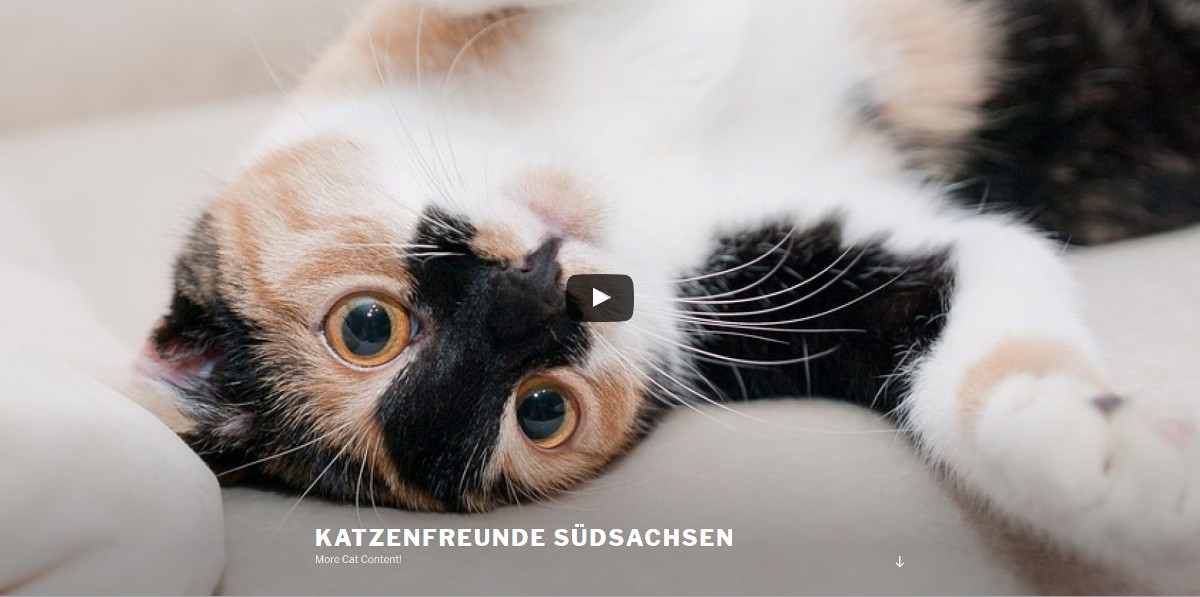
Das bisherige Standard-Theme war aufgrund seines klassischen, minimalistischen Blog-Layouts nicht jedermanns Sache. Twenty Sventeen ist weniger traditionell und setzt stattdessen auf moderneres Design, sprich: große Bilder, Parallax-Scrolling, dezente Animationen.
Im Header kannst Du jetzt sogar ein Video platzieren. Dazu lädst Du entweder eine .mp4-Datei hoch oder fügst einen YouTube-Link ein. Weil der Kopfbereich sehr groß ist, klappt das mit hochauflösenden Videos am besten.

Twenty Seventeen: Bildschirmfüllender Header mit eingebundenem Katzen-Video
Der unter dem Header liegende Content-Bereich wird mit einem Parallax-Effekt eingeblendet. Das heißt, dass sich der Blog-Inhalt beim Scrollen über den Header „schiebt“. Twenty Seventeen folgt damit einem Webdesign-Trend und zeigt, dass modernes Layout auch kostenlos zu haben ist.
Icons zum Bearbeiten
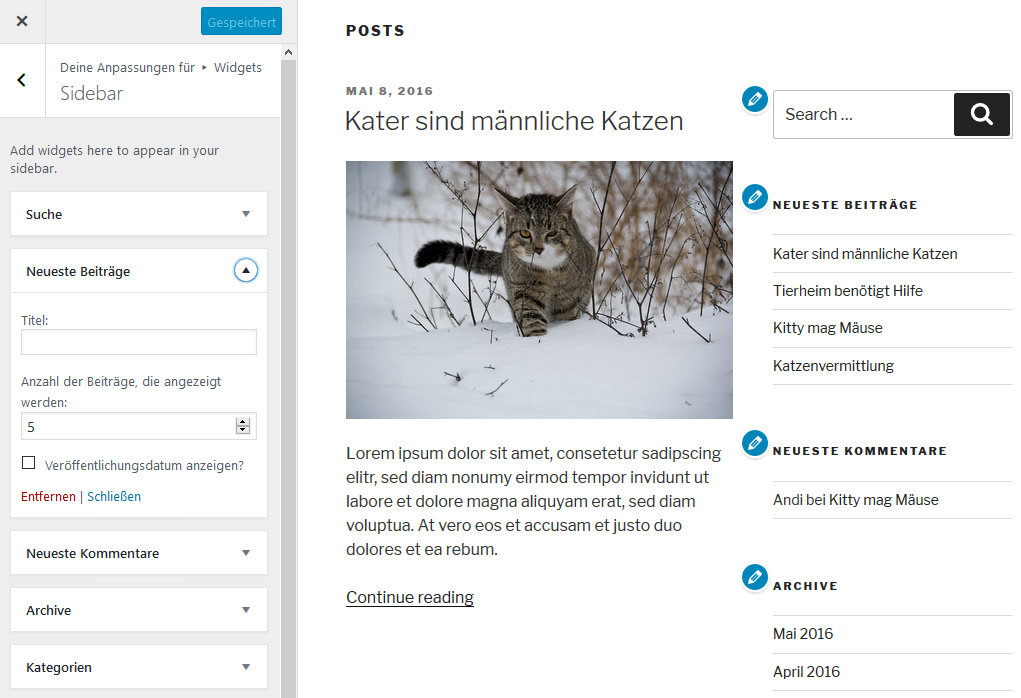
Unabhängig vom verwendeten Theme kannst Du Dein Design jetzt noch einfacher anpassen. Im Customizer erscheinen neben den Widgets blaue Icons. Mit einem Klick öffnen sich die entsprechenden Einstellungen auf der linken Seite. So kannst Du bequem die Darstellung des Archivs oder der neuesten Beiträge ändern. Wie bisher werden die Anpassungen im Customizer erst nach dem Speichern für Deine Besucher sichtbar.

Vorschau-Funktion im Customizer: Über die blauen Icons rechts öffnen wir die dazugehörigen Widget-Einstellungen auf der linken Seite.
Additional CSS
So nennen die WordPress-Entwickler die neue Option, im Customizer CSS-Code hinzuzufügen. Mit CSS-Kenntnissen kannst Du Dein Theme über die festgelegten Design-Einstellungen hinaus anpassen. Auf diese Weise änderst Du zum Beispiel Farben, Abstände und Schriftgrößen unabhängig vom Standard-CSS. Voraussetzung ist, dass Du die CSS-Eigenschaften Deines Themes kennst. Entsprechende Infos findest Du über die Theme-Dokumentation oder die Entwickler-Werkzeuge Deines Browsers.

Mit Additional CSS kannst Du unter anderem die Farben einzelner Überschriften ändern (hier: orange statt üblicherweise schwarz).
Sprachen fürs Backend
Die Website-Sprache lässt sich bei WordPress schon länger wechseln. Mit Version 4.7 steht Dir die Sprachauswahl auch für das Backend zur Verfügung. Praktisch ist das für Blogger, die mit anderen, internationalen Kollegen zusammenarbeiten.

Dashboard auf Mandarin, endlich!
Fazit: Moderner, einfacher, flexibler
Mit WordPress 4.7 wird das beliebte Blog-System wieder ein Stückchen besser. Das neue Theme sieht einfach gut aus und wird bei den Nutzern vielleicht noch besser ankommen als der Vorgänger. Ob Videos im Header wirklich nötig sind, muss jeder für sich entscheiden. Der Parallax-Effekt weiß auf jeden Fall zu gefallen und funktioniert ja auch bei Bildern.
Fast noch spannender ist die Weiterentwicklung des Customizers. Mit den Icons kannst Du Widgets im Vorschau-Modus noch einfacher bearbeiten. Die Implementierung von Additional CSS zeigt, dass die Entwickler auch an die fortgeschrittenen Nutzer gedacht haben. Mit der erweiterten Sprachverwaltung entwickelt sich WordPress weiter als professionelles Content Management System – und schafft es weiterhin intuitiv zu bleiben.
Release zum Nikolaustag
WordPress plant, die neue Version zum 6. Dezember zu veröffentlichen. Zur Installation gelangst Du über Dein WordPress Dashboard.